前言
日常生活中,我们经常会用到即时通讯软件,对聊天对话界面已经很熟悉了。打开聊天界面,最主要的三个UI元素有:头像、文字气泡、和对话缩略图。那我们有没有想过,为什么有的头像是圆形的,有的是方形的?气泡的极限值应该怎么定义?对话中的缩略图又有什么样的展示比例?
本次我们就从聊天界面中常见的头像、文字气泡、图片展示来分析总结一下,在设计即时聊天界面时应该注意哪些细节。
头像部分
最近正好在做一个项目是有关消息列表和聊天对话的页面,那关于界面中的头像我们该如何定义呢?是用方形头像还是圆形头像?这两种形状在产品设计中都非常普遍,那到底应该根据什么因素来做抉择依据呢?交互设计包含五要素:用户、行为、目标、场景、媒介。本文我们主要从用户、媒介维度和场景来作分析。
媒介维度
媒介维度这里主要是展示形态的差异,要决定媒介的展示形态,我们需要对媒介本身的用户、行为、目标、产品调性(包括用户目标、行为和场景)进行分析。
方形
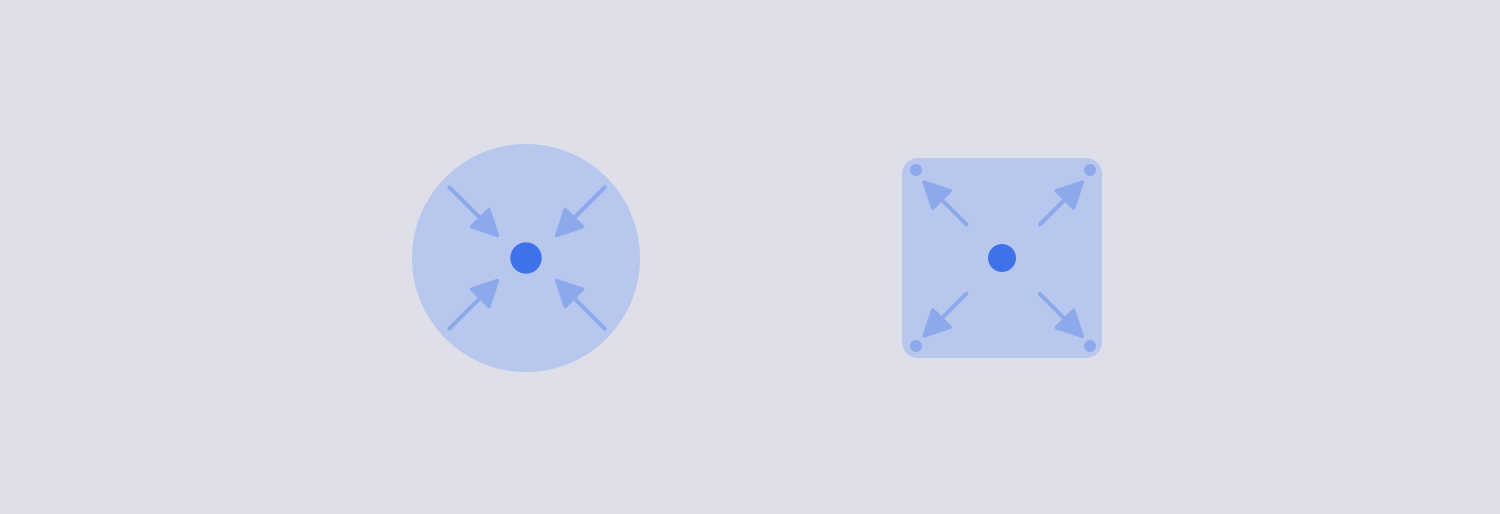
通常来讲方形均衡的四边、凸显的棱角给人一种敦实、稳重、可靠、有原则的信赖感。因为棱角的关系,人的视觉会相对分散,出了视觉中心,注意力也会像四个角转移,棱角越尖锐,视线扩散越明显。
方形的扩散性让图形内的注意力分布更为均衡,同时可以保持与人合适的距离感,让人的情绪相对冷静与克制。
圆形
圆形在方形的对比下就显得柔软、亲切、温和了。从感知上来讲,圆形具有收缩性更容易视觉聚焦,因为它只有1个中心点,而方形有更多分散的焦点,不容易聚焦。此外国外的视觉实验也明确指出:人的视网膜对于正圆形的处理速度要显著高于对边角的处理速度。所以,圆形相对其他图形而言,在聚焦效果上可以说又快又好,可以快速拉升人的情绪兴趣。
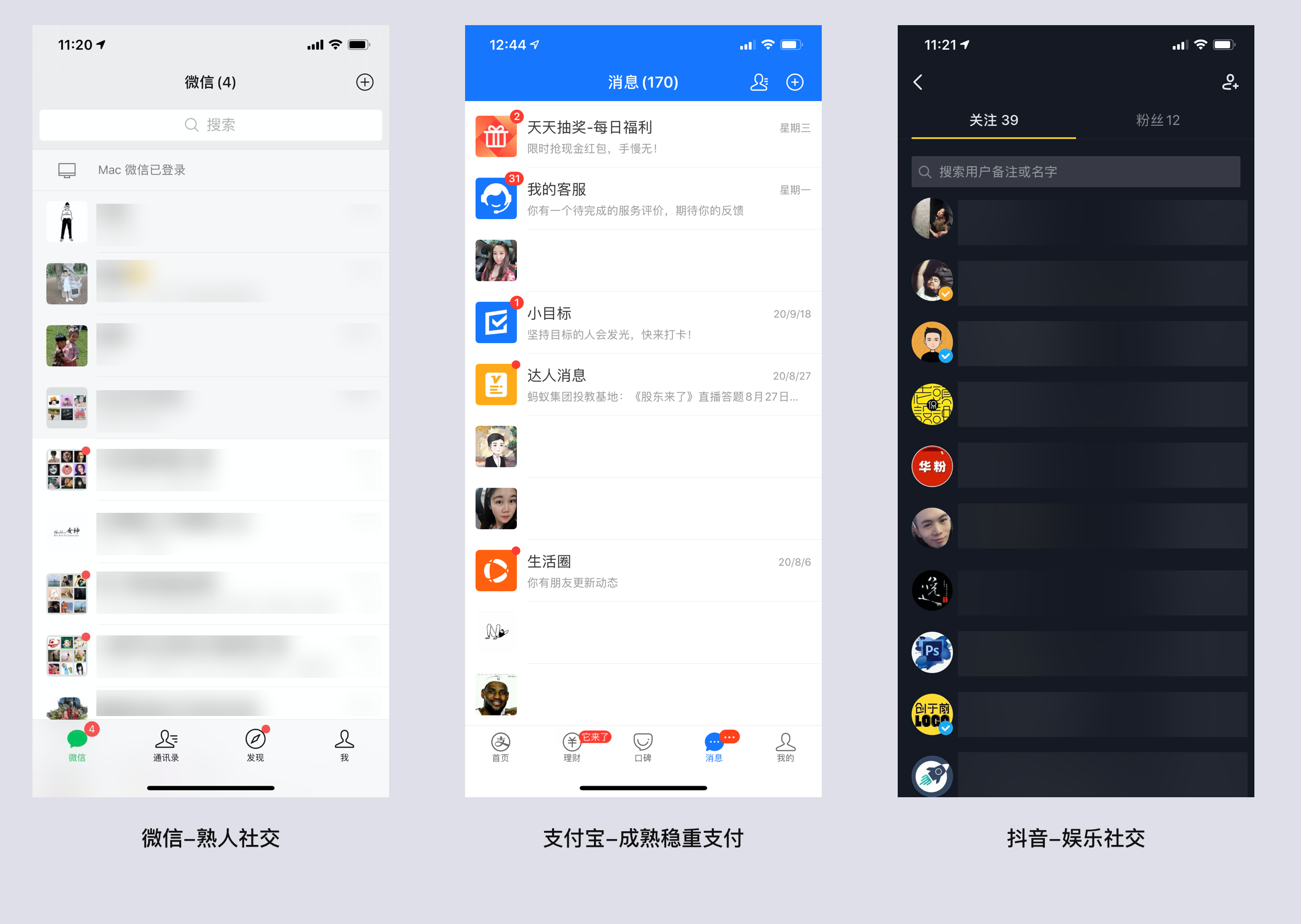
所以圆形头像更多的运用在具有娱乐属性的社交产品上。

产品调性
设计页面时,要考虑头像与周围信息的关系,它在页面中的信息层级是怎样的?是否是要凸显的要素?是否希望它抓取用户的视觉注意力?同时也需要根据产品调性来选择媒介的展示形态,要考虑头像所处的周围环境,以及头像与周围信息的关系(目标)和互动(行为)。看产品是偏活泼型或者陌生人社交性质的,还是偏严肃性的,或者熟人社交性的。
- 对于活泼型或者陌生人社交性的产品来说,圆形的动感,更符合活泼的产品调性,圆形的聚焦性,可以快速帮助用户识别陌生人的关键特征信息(人脸),激发社交的兴趣;
- 对于严肃性或者熟人社交产品来说,方形的稳重,与严肃的气质更加的贴合;

所以:
对于产品调性是娱乐互动型的(如游戏、教育、陌生人社交等),推荐使用圆形头像,可以更好的凸显用户的特征,激发他人的互动兴趣。
对于产品调性是专业严肃稳重型的((如金融、政务,熟人社交等),推荐使用方形头像,可以更好的传达冷静、专业的用户气质,并传递更多的环境信息,赢得他人的信赖感。
文字气泡部分
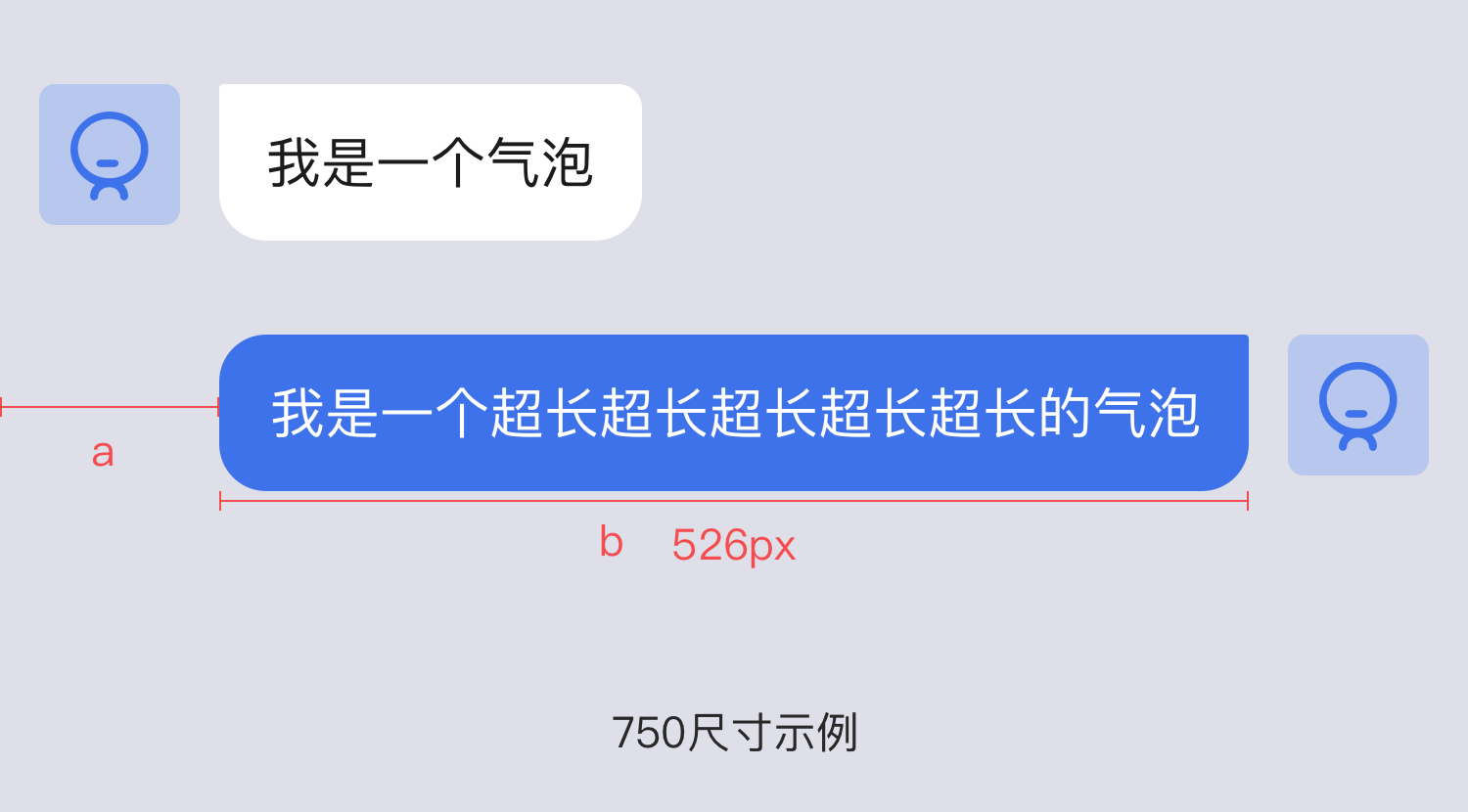
文字气泡框我们很容易看出来有两个变量:a(气泡距左侧的边距)和b(气泡的宽度),当页面中有两个变量时我们就不能用常规的方法:固定其宽度,而是需要采用百分比的形式才较为合理。这样气泡在不同尺寸的手机上展示才是相对合适的。
那这个比例是多少呢?我的结论是:b/屏幕宽度=70%最为适宜
为什么是70%的比例呢?根据对齐原则,在750尺寸下,减去头像、安全间距和空白间距,我们需要让气泡在宽度最大时展示是整齐工整的。该比例是不是适用于所有的产品?当然不适用。因为每个产品的调性不一样,有的对话需要有头像,有的对话不需要头像 (比如一些app的人工智助手,对话过程中需要弱化头像信息,模拟真实的对话场景,就会取消智能助手的头像展示)。70%的比例只适合有头像的对话界面。这个比例不是固定的,是灵活可变的,我们只需要在不同的业务场景下最大限度展示更明确的信息即可。

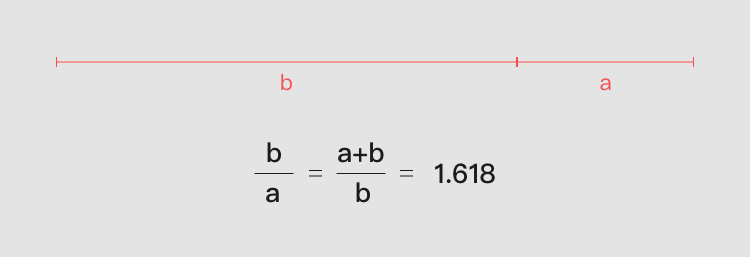
文字气泡的宽度适不适合用黄金比例展示呢,其实是不适合的。黄金比例公式如下:

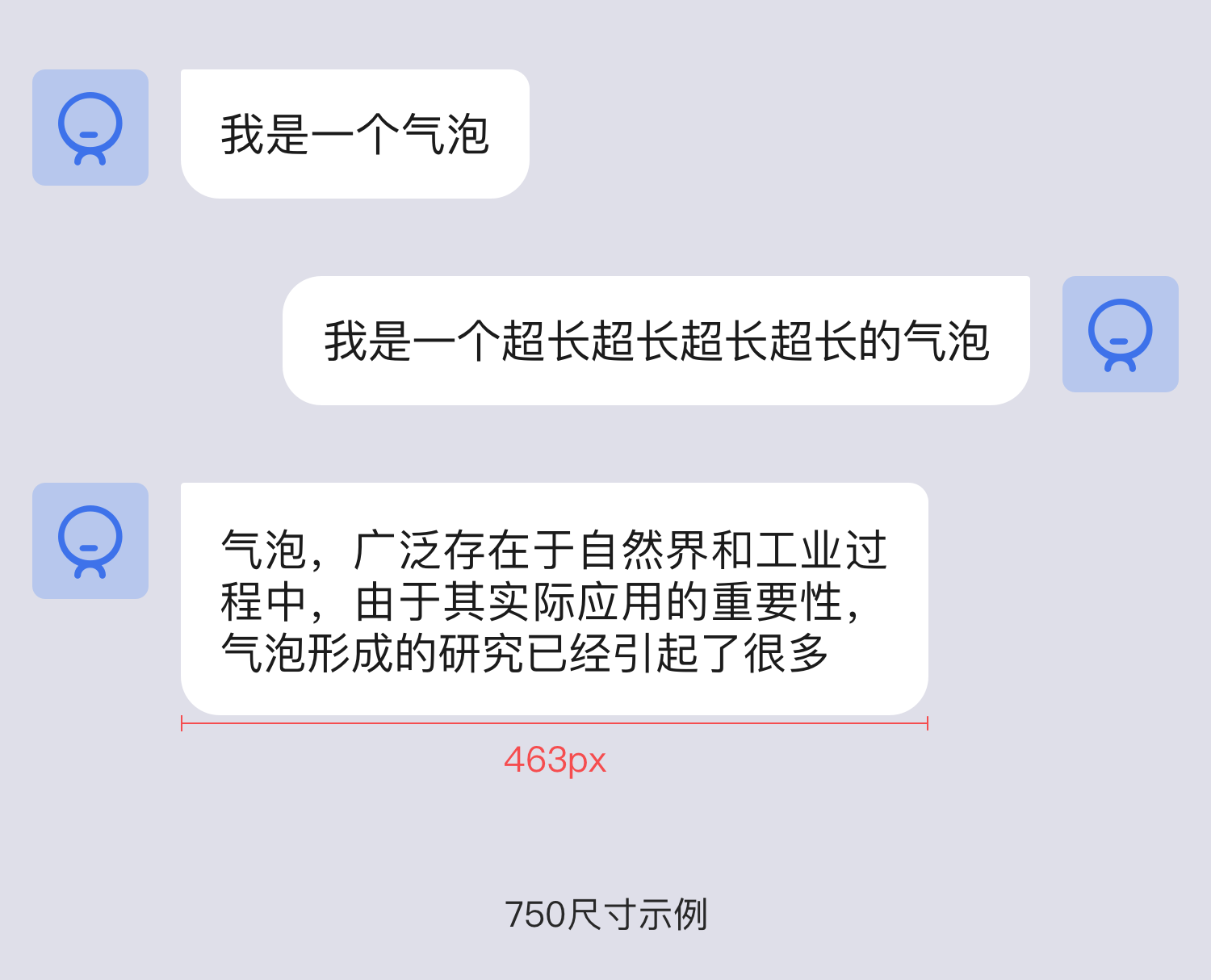
根据计算,在长度750px的时候,根据黄金比例:长边/短边=1/0.618计算,除去安全间距和空白间距,文字气泡的最大宽度约为464px;展示效果如下:
会造成错落不整齐的视觉效果。所以根据对齐性原则,我们需要让对话两方在气泡最大时展示是工整的。此时的气泡宽度占屏幕比恰好是70%;

图片部分
关于图片部分,本次主要分享一下聊天页面中,缩略图的展示规则。
聊天过程中用户发送的图片各种各样大小不一,缩略图通常是将用户这些大小不一的图片进行缩小或者裁剪展示;一是为了节省屏幕空间,二是用缩略图展示图片内容,页面文字信息更加清晰整齐美观。如何设计一个合理的缩略图展示规则能最大可能的满足展示需求,又让整个聊天信息整齐美观呢?
如果我们希望尽可能保留图片的长宽比样式,在聊天列表中错落有致地展示,则我们需要对横向和纵向图片的长和宽都做相应的阈值限制。
以微博微信为例,我们分别像微博和微信发测试图片:
正方形图:

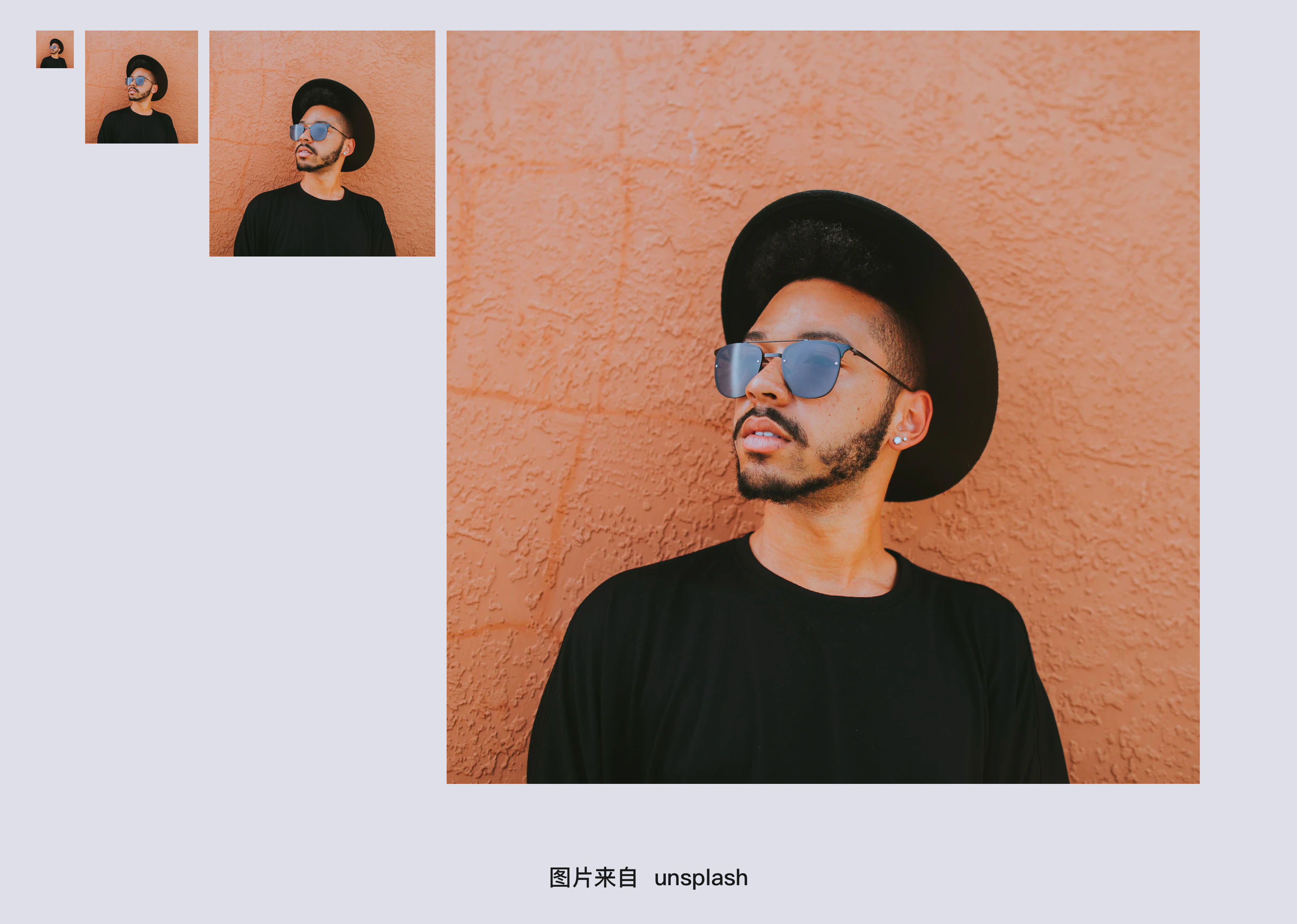
分别向微博和微信发送一组不同尺寸的正方形,分别是:100x100 px 300x300px 600x600px 900x900px 大小不同的正方形:如下图,通过对缩略图测量,发现:
微信的处理方式:
微信的正方形缩略图大小完全一样,所以不论图片尺寸大小,只要是是正方形的图,微信统一展示限定的的宽高;
微博的处理方式:
微博的展示规则则比微信细致一些,在图片大小小于阈值时,不满足我们限定的宽高,则原尺寸展示;在图片大小大于阈值时,则统一展示限定的宽高。

横向-长方形图:

当我们分别向微博和微信发送一组不同尺寸的横向-长方形,分别是:2:1 3:1 4:3 16:9 21:9 超宽图的尺寸,发现:
微信的处理方式:
21:9 3:1 的图片的缩略图都未被裁减,除了超宽的图片,其他尺寸的图片都能都完整的被缩放;
微博的处理方式:
微博同微信一样,21:9 3:1的图片也能被完整缩放;

竖向-长方形图:

当我们分别向微博和微信发送一组不同尺寸的竖向-长方形,分别是:3:4 9:16 1:2 9:16 1:3 和 超长图的尺寸,发现:
微信的处理方式:
9:21 1:3 的图片的缩略图都未被裁减,除了超高的图片,其他尺寸的图片都能都完整的被缩放;
微博的处理方式:
微博同微信一样,9:21 1:3的图片也能被完整缩放;

对于横向-长方形 和 竖向-长方形的缩略图,微博和微信设定的展示规则是一样的,微博和微信对于阈值设定,都是以正方形作为基准,去限定的高度和宽度,意思就是: 比例较大的边等于正方形的边,这意味着在聊天过程中能产生最大显示面积的是正方形的图片,并且无需为正方形做特殊判断,缺点是,正方形的图片面积是聊天界面中最大的缩略图,其他比例的缩略图相对正方形都较小,似乎「有失公平」。但是这种方式设定的高度和宽度在一屏幕中可以展示更多的图片缩略图;
但是对于正方形图片二者是有差别的:
微信的正方形缩略图大小完全一样,所以不论图片尺寸大小,只要是是正方形的图,微信统一展示限定的的宽高;
微博的展示规则则比微信细致一些,在图片大小小于我们限定的宽高时,则原尺寸展示;在图片大小大于阈值时,则统一展示限定的宽高。
缩略图小结
设定多大的宽度阈值取决于我们的业务属性和使用场景。为了更好的兼顾用户不同大小的图片尽可能被完全展示,在阈值设定时,我们需要宽松一点,简化一个维度,用户多次发送图片时,也能尽可能整齐展示。
缩略图展示规则如下:
- 正方形图:固定宽高 x;小于固定宽高原尺寸展示;
- 横向-长方形:固定宽度x;高度根据图片动态变化;最高x;
- 竖向-长方形:固定高度 ;宽度根据文字动态变化;最宽x;