前言
字体是界面设计中最基本的构成之一,是页面中重要的元素。对用户的阅读体验有着至关重要的作用。选择字体是一个具有创造性和情感的过程,因为不同的字体传达出不同的情感,展示不一样的品牌调性。在制定规范时科学的定义字体规范系统,不仅能够有效的表达出不同的设计风格,还能通过定义字体的字型、字阶、字重、字体颜色、字体行高间距,有效帮助设计师在设计界面时使用字体达到统一性和整体性,保证界面有良好的阅读体验。

字体属性
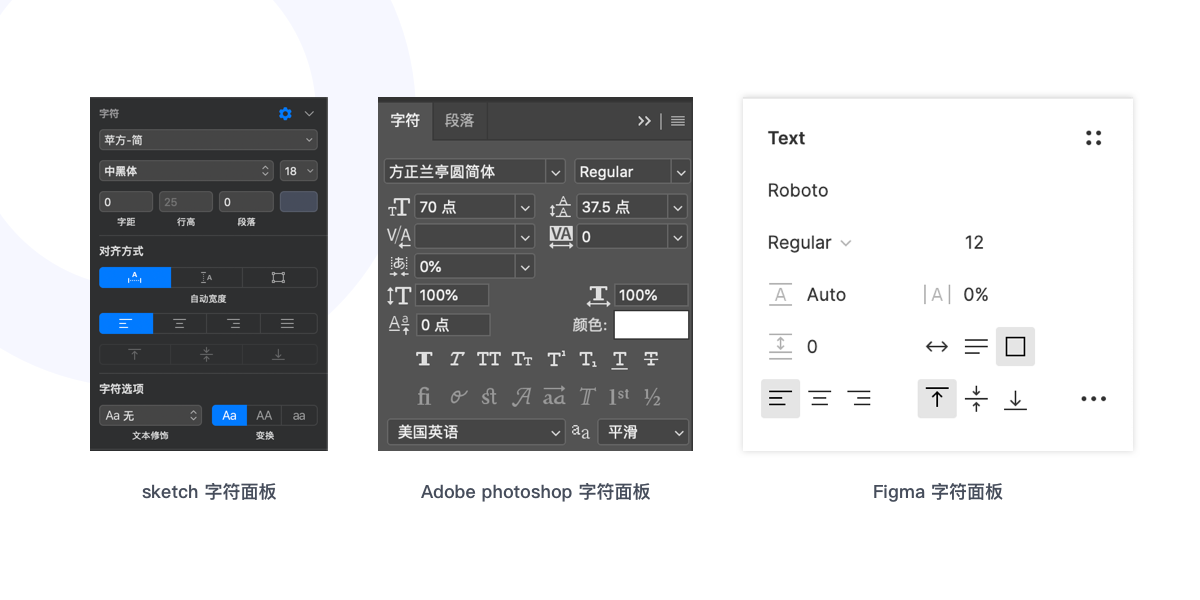
以下分别是Sketch、ps、Figma的字符面板,从以下三款流行的设计软件就可以看出字体的一些属性:分别是:字形、字体、字型。

- Font 译为:字型,是指字的粗细、宽度和样式,是一套具有同样风格和尺寸的字形。(如:Regular_16pt_SF-UI)
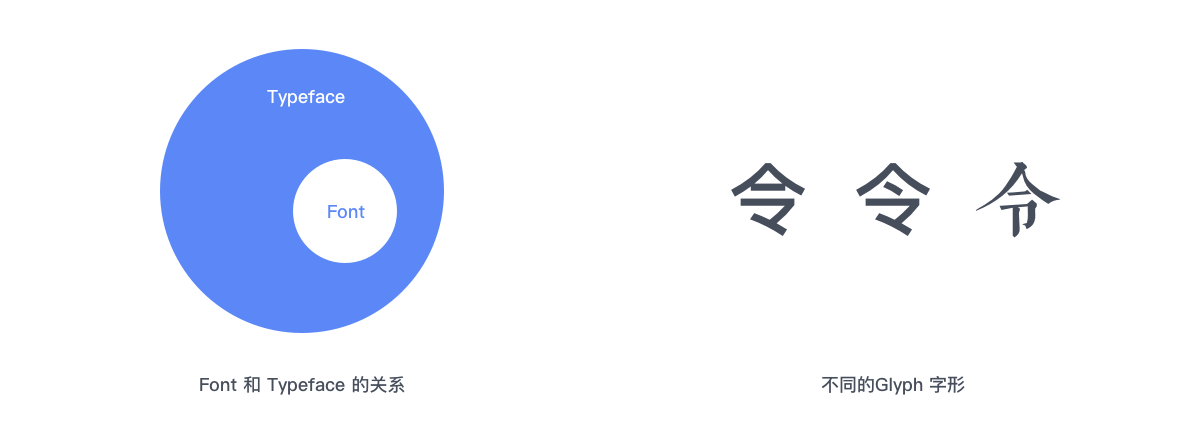
- Typeface 译为:字体,是指一整套的字形,一个或多个字型的多尺寸的集合,例如「SF-UI」里有不同粗细(Regular、Blod、Light)和不同宽度(12pt、14pt、20pt)。
- Glyph :译为:字形,是指单个字的形体或是字体的骨骼。 同一字可以有不同的字形,而不影响其表达的意思,例如汉字中的「令」字,第三笔可以是一点或一撇, 最末两笔可以作「ㄗ」或「マ」。
Font 和 Typeface 常常被混淆,其实可以这样理解,前者指一种设计,后者指具体的产品。

系统字体选择
在选用系统字体时需要考虑在不同系统的兼容性,大家都知道在不同的操作系统及不同的游览器中默认显示的字体是不一样的,并且相同字体在不同操作系统里面渲染的效果也不尽相同。在做字体规范时需要提供一套系统完整的字族,里面不仅需要包含系统默认的界面字体,还需要一套有利于屏幕显示的备用字体,方便维护不同系统及浏览器的实现,保证在任何场景保持良好的阅读性和可读性。

-apple-system是在以WebKit为内核的浏览器,比如苹果的Safari中调用苹果系统macOS、iOS、watchOS、tvOS中默认字体,目前一般情况下英文使用的是San Francisco,中文使用的是PingFang。BlinkMacSystemFont是在Chrome中调用苹果系统的字体。
Segoe UI针对Windows and Windows Phone等系统。PingFang SC是苹果为中国用户打造了一款全新中文字体,整体样式看上去更加简洁,字族共6个字体:极细体、纤细体、细体、常规体、中黑体、中粗体。Hiragino Sans GB是是Hiragino KakuGothic的简体中文版,有常规体和粗体两种,冬青黑体是一款清新的专业印刷字体,其小字在屏幕显示时足够清晰。Microsoft YaHei是从Vista开始,微软提供了这款新的字体,它是一款无衬线的黑体类字体,并且拥有Regular、Bold两种粗细的字重,字重有效提高了字体的层级显示效果。目前这款字体已经成为Windows游览器中最值得使用的中文字体。从Win8开始,微软雅黑又加入了Light这款更细的字重,对于喜欢细字体的设计或开发人员又多了一个新的选择。
Helvetica Neue、sans-serif主要是系统备用兜底字体。Helvetica Neue在没有El Capitan versions系统的电脑中是最流行的,所以作为兜底,sans-serif也是常见的兜底字体;
‘Apple Color Emoji’, ‘Segoe UI Emoji’, ‘Segoe UI Symbol’ 针对在macOS和Windows显示emoji,主要是系统的emoji。
附:在Web设计中使用UI系统字体快读实用指南https://www.smashingmagazine.com/2015/11/using-system-ui-fonts-practical-guide/
定义字体规范
字体大小-字号
字号大小决定了信息的层级和主次关系,合理有序的字号设置能让界面信息清晰易读、层次分明,相反,糟糕无序的字号使用会让界面混乱不堪,影响阅读体验。
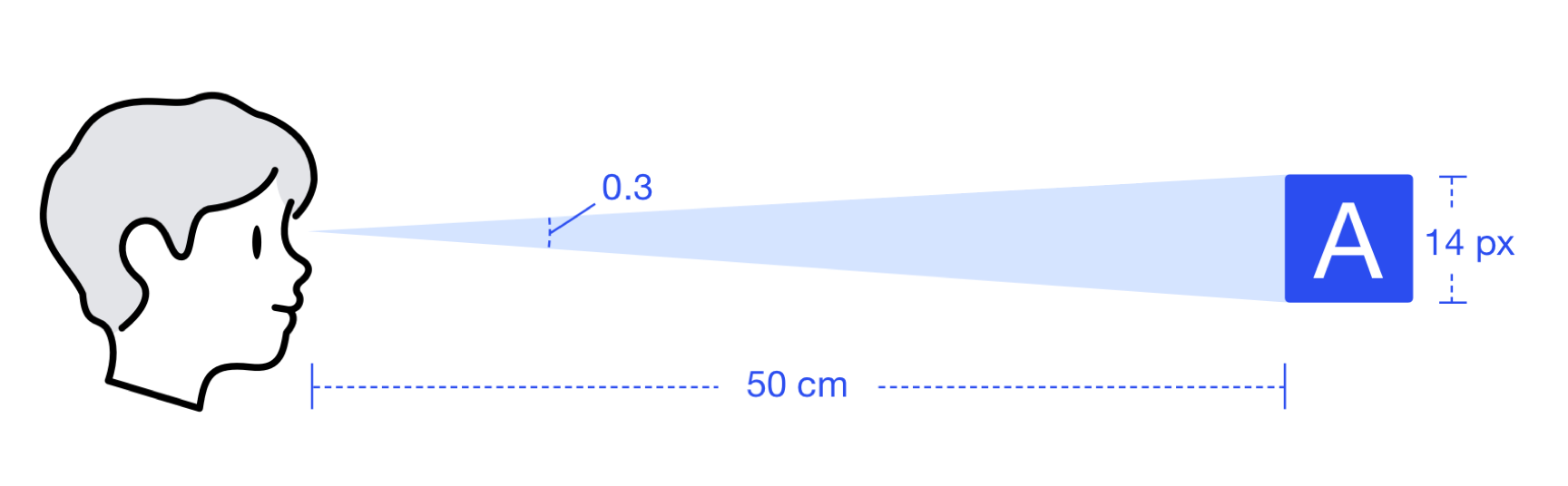
我们确定正文字号后,辅助文字信息层级低的内容和标题也就随之确定了。那这个正文字号到底该定义多少呢?参考一些主流的网站,大部分网站的正文都采用了14px的文字大小。也有一些网站是12px的文字大小。对于为什么设置14px大小的文字作为正文文字,蚂蚁金服的Ant Design的设计规范中对此做了说明。Ant Desugn3.0的时候对主字号进行了研究:基于电脑显示器阅读距离(50 cm)以及最佳阅读角度(0.3)对 Ant Design 的主字体进行了一次升级,从原先的 12 上升至 14,以保证在多数常用显示器上的用户阅读效率最佳。

我们再说说为什么网页上的字号要定义偶数字号呢?因为Windows自带的点阵宋体从Vista开始只提供12px、14px、16px三个大小的点阵。所以,如果13px、15px、17px虽然每个字的空间大了1px但是点阵却没变,从视觉上会显得略稀疏,可能导致显示效果不佳。所以我们在网页设计时,尽量采用偶数字号作为字体大小。
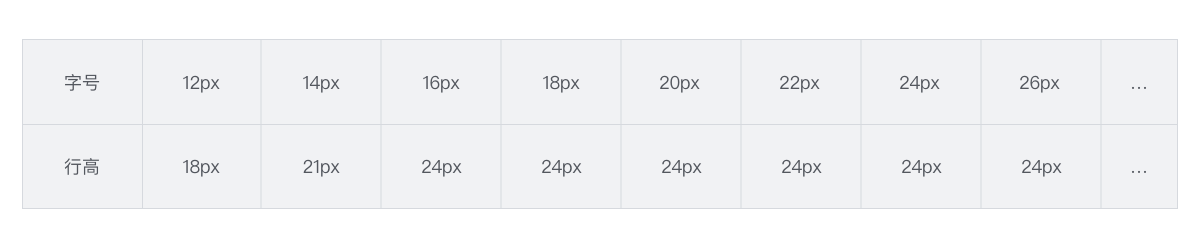
字阶行高
字阶和行高决定着一套字体系统的动态和秩序。字阶指的是一系列有规律的不同尺寸的字体,行高可以理解成一个包裹在字体外面的无形的盒子。行高=字号+行间距;

在一个系统设计中(展示型页面除外),建议字阶的选择尽量控制在 3-5 种之间,保持克制的原则。
关于字体的行高,默认是字号的1.5倍。有时候跟我们的品牌调性也会适当缩小和增大行高。

字重
Weight:译为字重,是指字体笔画的粗细,字体中很重要一个概念,不同字重传递出来视觉感受完全不一样。一般在字体家族名后面注名Thin、Light、Regular、Blod、Black、Heavy等。不同的字体设计师划分的字重各有不同,例如「苹方」字体就有6种不同的字重。
轻字重:传递出轻盈放松的视觉感受,常配合粗的字重使用,在一些辅助信息,说明文案时候使用;
重字重:视觉感受庄重,很重要,常用在重点强调的文字,页面大标题,数字,引导行动操作点上等;
字号和字重共同作用下,界面中的信息才能体现出主次关系,信息层次才会明确。
字重的选择同样基于秩序、稳定、克制的原则,多数情况下,只需要出现regular和medium两种情况下,分别对应代码中的 400 和 500 。在英文字体加粗的情况下会采用 semibold 的字体重量,对应代码中的600。
注意仿粗字:在用PS进行界面设计时,不要用软件自带的文本加粗,它不仅破坏了字体本身的美感,还改变了文字原本的字宽,小字体下会模糊不清,合理的方式是使用字体本身的字重来控制粗细。
注意超细体的字体:字重超细的字体要谨慎使用。如果你设计的文本是装饰性或者网站品牌调性是需要细体展示的,可以用细体文字,前提也是不能影响文字的阅读。如果是需要用户能清晰阅读的,就要特别慎重。
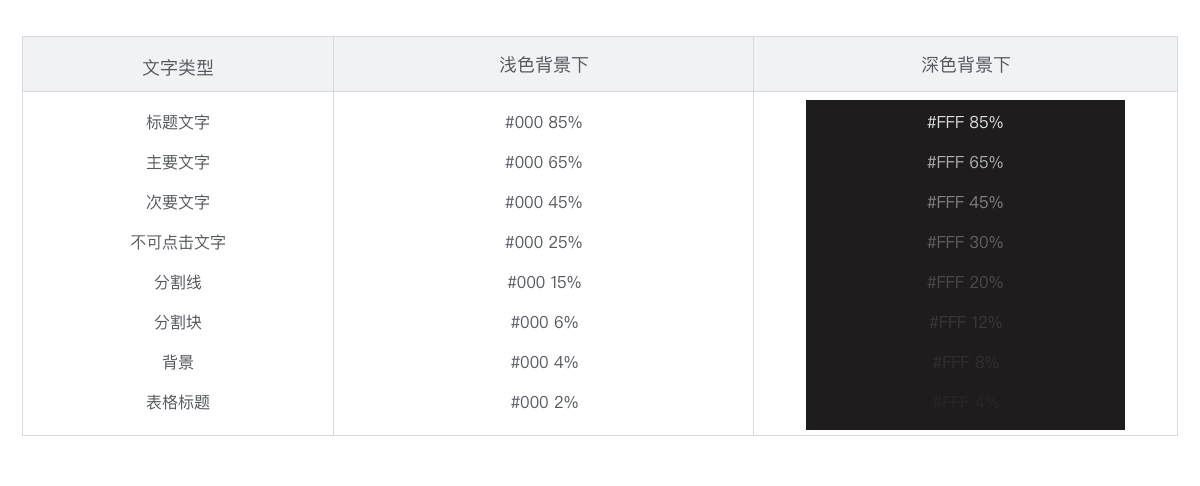
字体颜色
文本颜色如果和背景颜色太接近就会难以阅读,且字阶颜色相近就达不到信息层级清晰的效果,且参考ACAG的标准,将正文文本、标题、背景之间保持在7:1以上的对比度。规范如下:

常用的选择字体网站
Adobe Fonts
第一个是Adonbe旗下的Adobe Font,该网站的西文字体比较全,而且会有一些推荐的字体包:设计师常用的字体、UX字体包、适合印刷的字体等;可以快速找到想要的字体,而且还可以改变字体大小,实时预览。缺点就是该网站的字体大部分都是要收费的,我们可以通过购买使用喜欢的字体,毕竟这是个知识付费的时代。

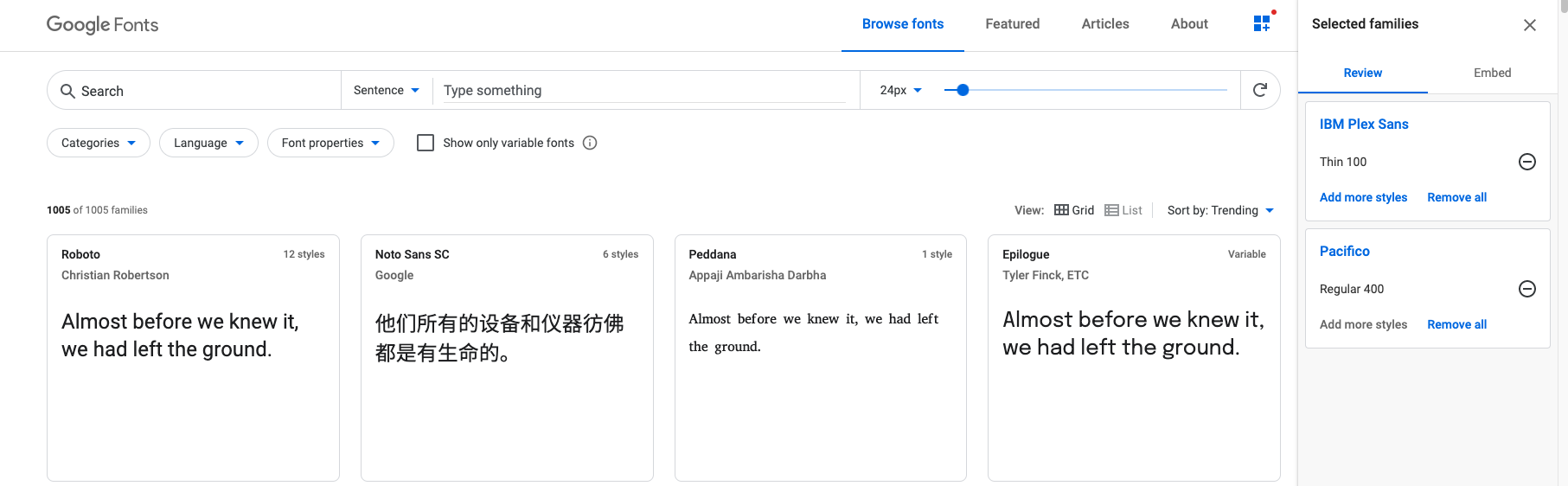
Google Fonts
Google Fonts的下载功能非常便捷,我们可以免费下载所有喜欢的字体,Google Fonts包含超过1400种不同的字体,其中包含最著名的:Open Sans和Roboto字体,他们是Android系统使用的默认字体。

求字体网
网址:http://www.qiuziti.com/fontlist
设计师在做设计时常常会遇到某些网站或海报使用的字体特别喜欢,但是苦恼无法获取改字体的信息导致无法下载使用,求字体网解决了此痛点。你可以将喜欢的字体进行截图并上传到网站进行字体识别,识别出具体的字体后,会提供出字体下载链接或者字体信息,解决设计师们喜欢某个字体而找不到的烦恼。

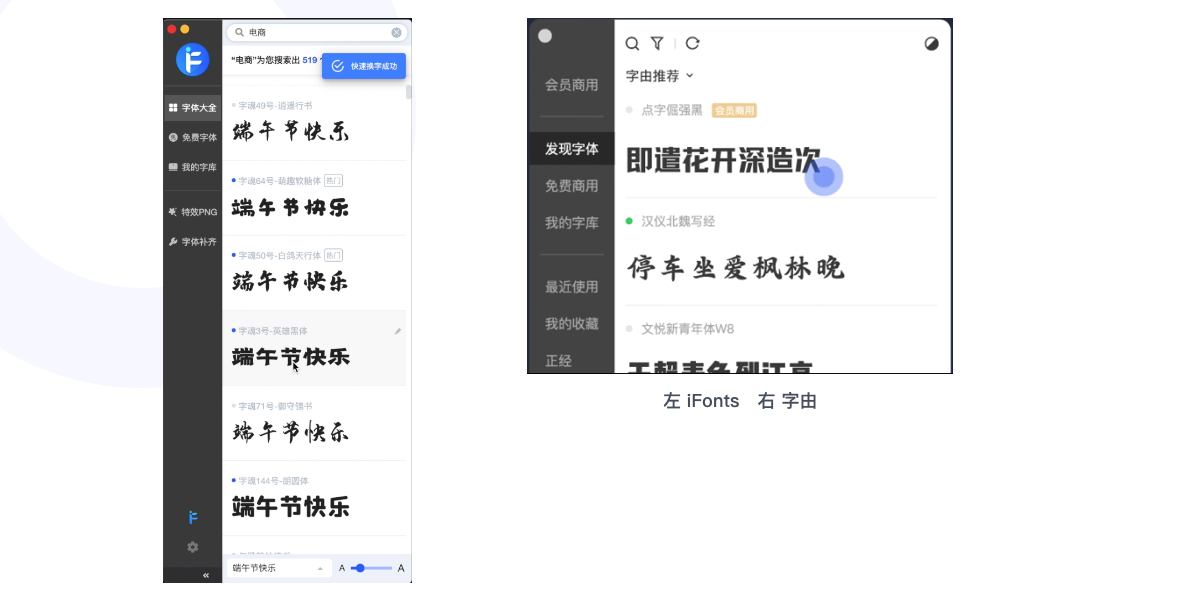
字由 & iFonts 字体网站
字由网站:https://www.hellofont.cn/
iFonts网站:https://51ifonts.com/clientdown
字由 和 iFonts也是比较推荐的两个软件。字由网站将全部字体进行整理分类方便用户快捷寻找字体,并且有个分类是免费商用字体库,避免了设计师因为不清楚字体版权导致版权纠纷问题。此有网站有两大亮点,第一是此网站在设计师选用字体时有个实际运用预览效果,直观的看到字体在实际使用效果,第二是网站提供客户端下载,在客户端中点击下载以后可直接进行在设计工具中直接使用。

小结
中台系统设计定义规范时:
- 需要有体系化的思路:对于标题文字、次要文字、辅助文字、文字链接等文字类型作统一的定义,在项目在根据实际情况调整我们的设计规范。
- 避免没有意义的增加各种字号,增加系统的字阶等,减少相近大小的字号设定。
- 在需要拉开差距的时候可以尝试在字阶中选择差异较大的字体大小,会让字阶之间产生一种微妙的韵律感。