什么是表达式?
表达式是AE内部基于Javascript编程语言开发的编辑工具。使用表达式的最主要好处是自动化,简化和增强复杂性。交换表达式的关键帧会生成具有干净和准确结果的数据。
学习表达式之前需要了解这两点:
1.所有的表达式只可以添加在AE里面的可编辑动画关建帧的属性上;
在AE里面表达式只可以输入在可编辑关键帧的属性上,比如位置,旋转,缩放等,所以我们使用表达式的目的是对一些动画属性进行控制,从而提高我们的工作效率或者制作出更棒的动画效果!
2.并不是所有地方都需要表达式,我们要根据需求选择使用关键帧或者表达式;
在AE里面并不是任何时候使用表达式都比关键帧要方便,有的时候关键帧的效果或者效率反而比表达式更好更快。所以要根据不同的效果选择打关键帧或者表达式,或者两者的结合。我们最终的目的还是完美的呈现动效效果。
如何添加表达式?
我们只需要按住键盘上的ALT键+鼠标左键点击关键帧前的小码表,就可以调出对应属性的表达式输入框。我们需要做的就是在输入框内输入表达式即可。
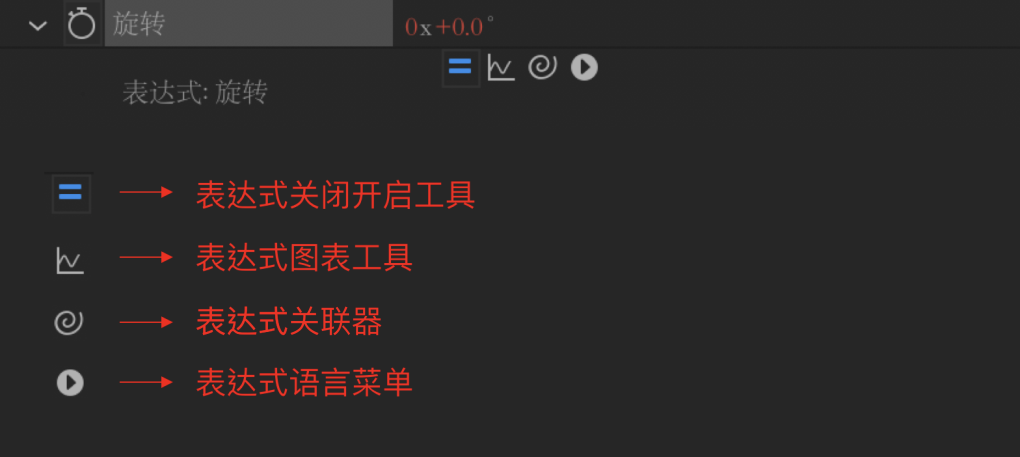
表达式工具:
1.表达式关闭开启工具 2.表达式图表工具 3.表达式关联器 4.表达式语言菜单

语言菜单:调用AE内置表达式函数命令
表达式书写的一些规则:
1.针对不同属性,表达式最终输出的是不同的数据类型
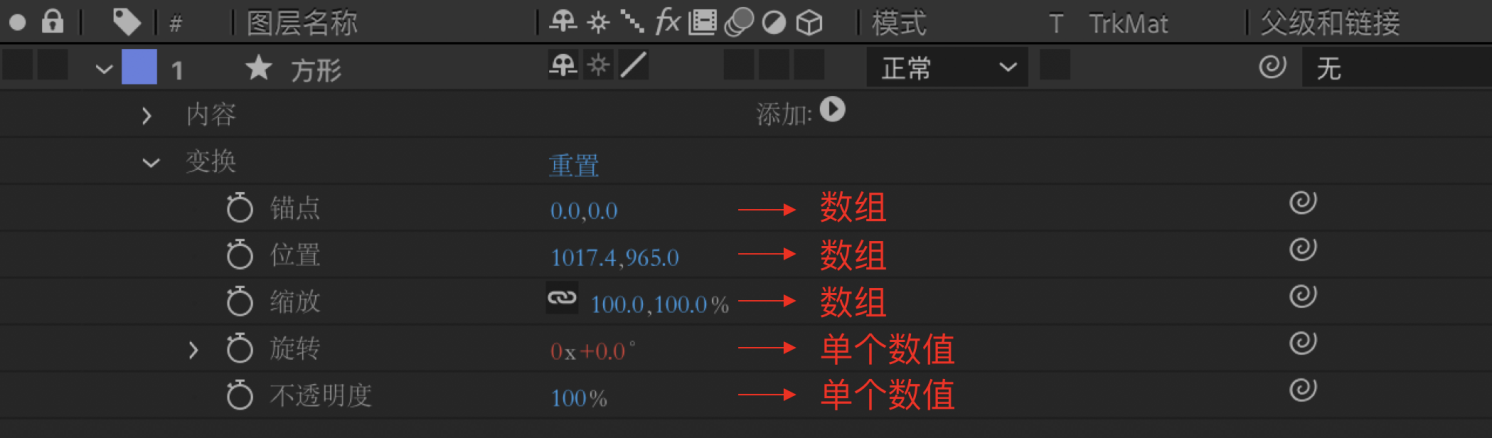
在AE里面不同的属性的参数是不一样的,大致可以分为4种:单个数值、数组、布尔值、字符串;
数值和数组
最常使用的就是单个数值和数组,那单个数值和数组有什么区别呢?锚点、位置、缩放这三个属性都是由两个数值组成的,所以这种类型叫数组;旋转和不透明这两个属性是由一个数值来调节的,所以这种数据叫单个数值;

布尔值和字符串
布尔值主要是起开关作用的,它主要就是两个值:true和false,true代表“真”、false代表“假”。可以用数值0和1代表:0代表假、1代表真;
字符串不太常用,它主要是针对文本工具的:如“你好”(字符串需要用双引号“”括起来,双引号里面你可以填任何信息,中文、英文或者数字都可以,但它只是字符的意义)
2.数组的书写格式
数组是由多个数值组成的,所以数组的书写格式如:[10,10],一维属性展示方式;
数组需要使用中括号[]括起来,中括号里面你可以填多个数值(要填几个数值取决于对应的属性),每一个数值之间用逗号隔开;二维属性展示方式;
变量的使用:
在AE表达式书写的时候,并不是我们书写的所有内容表达式都能识别。表达式一般能识别的就是表达式内部的一些函数命令,我们可以直接在“表达式语言菜单”中调用。除了内部的一些函数命令外,表达式还可以识别我们外部自定义的变量
什么是变量?
变量是我们用来存储数值用的,你可以把它当做一个容器;比如:a=100,我们就把100这个数值存储在a里面,则a这个时候就是一个变量,变量需要使用等于号“=”来进行赋值,你可以使用任何单词作为变量,字母a也好、字母b也好、单词也好、或者汉语拼音都可以,但是不能使用中文;
表达式内置的函数命令:
上面说道AE表达式只能够识别内置的函数命令和自定义的变量。
内置的函数命令就是我们最常使用的一些代码了,我们直接可以在AE表达式工具里面的“表达式语言菜单”里面进行调用。
常用的表达式:
1.时间time表达式
原理:time表示时间,以秒为单位,timen =时间(秒数)n (若应用于旋转属性,则n表示角度)
举例:若在旋转属性上设置time表达式为time*60,则图层将通过1秒的时间旋转60度,2秒时旋转到120度以此类推(数值为正数时顺时针旋转,为负数时逆时针旋转)
注意事项:time赋予旋转、不透明度属性时,表达式结果是一维展示,timen。time赋予位置、缩放、锚点属性时:表达式结果必须是二维,[timen,time*n]
以下是一维、二维属性添加time表达式的动画效果;

2.抖动/摆动表达式:
wiggle(freq, amp, octaves = 1, amp_mult = 0.5, t = time)
原理:freq=频率(设置每秒抖动的频率);amp=振幅(每次抖动的幅度);octaves=振幅幅度(在每次振幅的基础上还会进行一定的震幅幅度,很少用);amp_mult=频率倍频(默认数值即可,数值越接近0,细节越少;越接近1,细节越多);t=持续时间(抖动时间为合成时间,一般无需修改);一般只写前两个数值即可
举例:若在一维属性中,为位置属性添加wiggle(10,20),则表示图层每秒抖动10次,每次随机波动的幅度为20;
若在二维属性中,为缩放添加n=wiggle(1,10);[n[0],n[0]],则表示图层的缩放XY在每秒抖动10次,每次随机波动的幅度为20;若在二维属性中,想单独在单维度进行抖动,需要将属性设置为单独尺寸后添加wiggle(10,20),表示图层的缩放X轴在每秒抖动10次,每次随机波动的幅度为20。
注意事项:可直接在现有属性上运行,包括任何关键帧;单独尺寸的设置方式:选中属性-鼠标右击-选择单独尺寸
以下左图是一维、二维属性添加wiggle表达式的动画效果;
跟抖动表达式相近效果的还有随机表达式:random(频率,振幅),以下右图左边三个小飞机是wiggle表达式效果,右边是random表达式的展示效果;
相比random函数,会发现,wiggle有两个明显的特点:
1.有自适应性,同样是缩放,random需要填写两个参数,wiggle只需要一个,同时在旋转上表现了双倍的范围
2.wiggle的变化相比random产生的效果要平滑很多,你看看random,能看吗?能看吗?!
需要再补充一点:wiggle的频率并非每秒钟变化的次数,当第一个参数的值是1时,一秒内仍然会产生多个数值。所以要想有好的结果,需要反复调试,就像开车打方向盘一样,找感觉吧~


3.index表达式(索引表达式):
原理:为每间隔多少数值来产生多少变化
举例:若为图层1的旋转属性添加表达式index*5 ,则第一个图层会旋转5度,之后按Ctrl+D去复制多个图层时,第2个图层将旋转10度,以此类推;若想第一层图形不产生旋转保持正常形态,复制后的图形以5度递增,表达式可写为(index-1)*5

4.value表达式
原理:在当前时间输出当前属性值
举例:若对位置属性添加表达式为value+100,则位置会在关键帧数值的基础上对X轴向右偏移100(正数向右侧,负数像左侧);若想控制Y轴的位置属性,则可对位置属性进行单独尺寸的分割,从而可单独控制Y轴(正数向下,负数向上)
注意事项:更多的使用场景是结合其他表达式一起应用
5.random表达式(随机表达式)
原理:random(x,y)在数值x到y之间随机进行抽取,最小值为x,最大值为y
举例:若为数字源文本添加表达式random(20),则数据会随机改变,最大值不会超过20;
若为数字源文本添加表达式random(10,100),则数据会在10<数值<100之间随机改变;
若为数字源文本添加表达式seedRandom(5, timeless = false),random(50),则数据会在50以内随机改变(前面的5是种子数,如一张画面中需要多个相同区间的数值做随机变化,就要为他们添加不同的种子数,防止两者随机变化雷同);
若希望数字随机变化为整数则应添加表达式为Math.round(random(2,50)),表示在2和50之间随机改变无小数
注意事项:随机表达式不仅局限于数据上的使用,其他属性也可以应用,若数值为整数Math的M要大写

6.循环表达式
AE中循环表达式主要有4中,分别是:loopOut loopIn loop
LoopOut(type=“循环方式”,numkeyframes=0)
LoopIn(type=“循环方式”,numkeyframes=0)
原理:loopOut(type=”类型”,numkeyframes=0)对一组动作进行循环loopOut(type=”pingpong”,numkeyframes=0)是类似像乒乓球一样的来回循环;loopOut(type=”cycle”,numkeyframes=0)是周而复始的循环;
loopOut(type=”continue”)延续属性变化的最后速度,
loopOut(type=”offset”,numkeyframes=0)是重复指定的时间段进行循环;
numkeyframes=0是循环的次数,0为无限循环,1是最后两个关键帧无限循环,2是最后三个关键帧无限循环,以此类推
loopOut 和loopIn 这两个表达式都是表达循环类型的表达式;

