在很多项目总结中,我们几乎都能看到情绪板的运用,精美的图片搭配符合主题的关键词,可以向需求方和产品侧准确地表达出页面的设计方向和风格。那什么是情绪版呢,我们又该怎么建立情绪版呢,以下是我写的一点点总结。
什么是情绪板?
情绪板定义
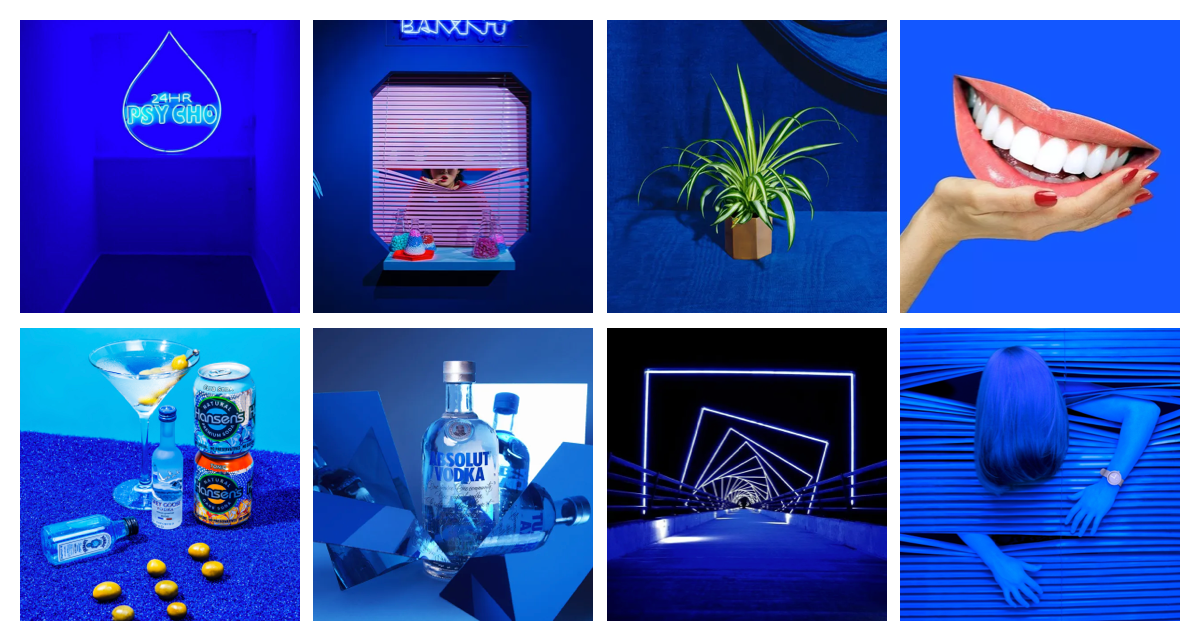
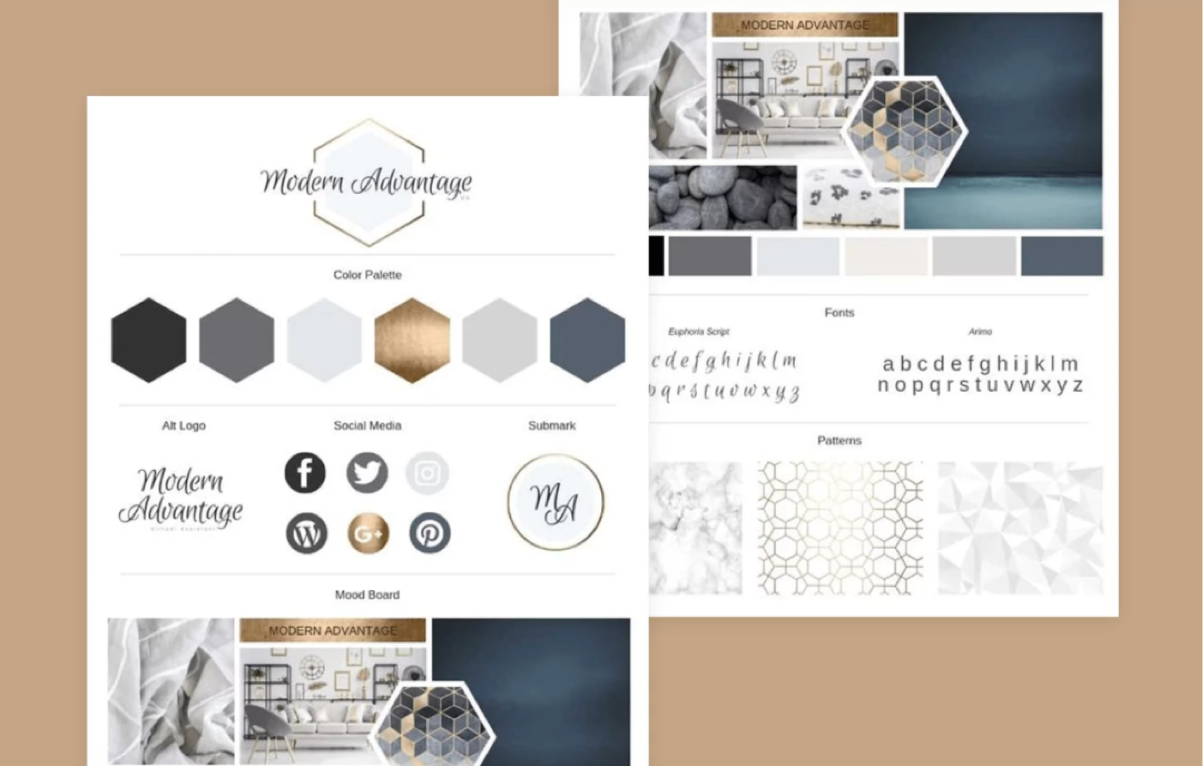
情绪板(Mood Board),主要是对设计的产品和相关主题方向的色彩、图片、影像或其他材料的收集,从而引起某些情绪反应,以此作为设计方向或者形式的参考,是常用的表达设计定义和方向的设计方法论。帮助设计师明确视觉设计需求,用于提取配色方案、视觉风格、质感材质,以指导视觉设计,为设计师提供灵感。

情绪板的作用
情绪板首先能组织整个项目的灵感,保持风格和美学的一致性,并与客户的目标和期望保持一致。
情绪板是在开始实际设计前确定和完善产品风格的好方法。在资源和时间方面,情绪版比模型或原型的成本要低得多,并且能直接传达出关于最终设计风格的信息。
对设计师来说:情绪板是定义视觉风格和指导设计方向的依据;对团队:在团队之间传递设计灵感与设计思路,从而使想法充分融合,深化设计。情绪板能够巧妙地向客户传达设计理念。例如当设计师在说扁平化或极简等设计风格时,客户或者我们的产品可能并不知道这些风格是怎样的。这个时候我们就需要建立情绪版向客户和产品传达我们的想法。
情绪板的组成
每个情绪板都是不同的,包含的内容会根据项目需要而有所不同。
重要的是要包含尽可能多的元素,让想表现的设计思路更清晰。情绪板中包含的内容包括以下几种。
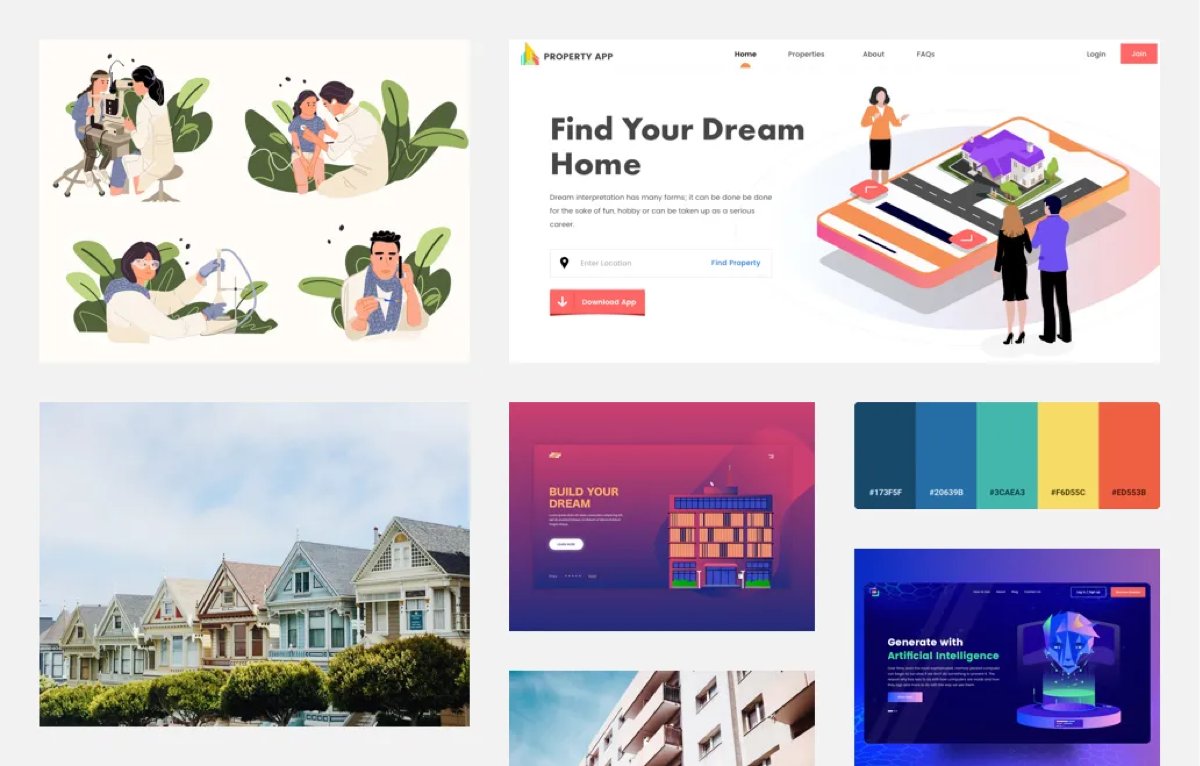
(1)图片
主要包括品牌图片、图库上的摄影/产品图片、插画、logo等。

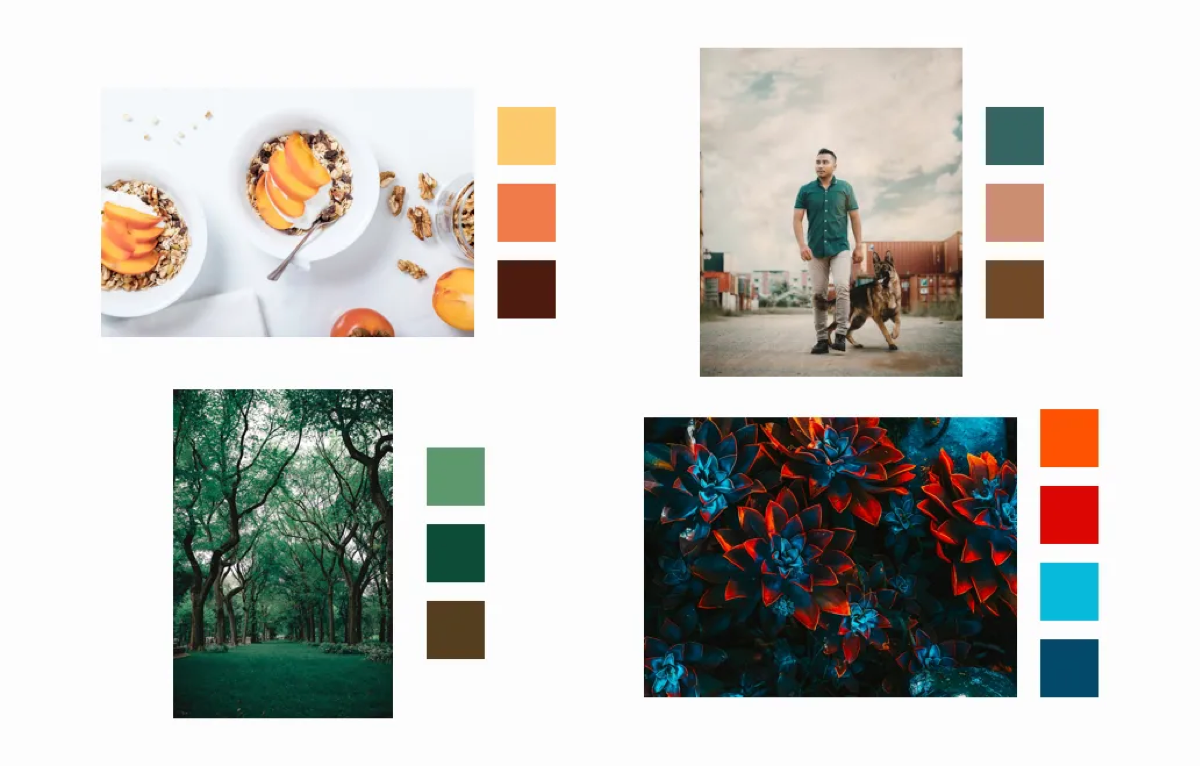
(2)颜色
色板是情绪板的重要组成部分,根据搜集的素材我们能确定哪种色系跟整体需求更相近,再通过吸色来获得配色信息。

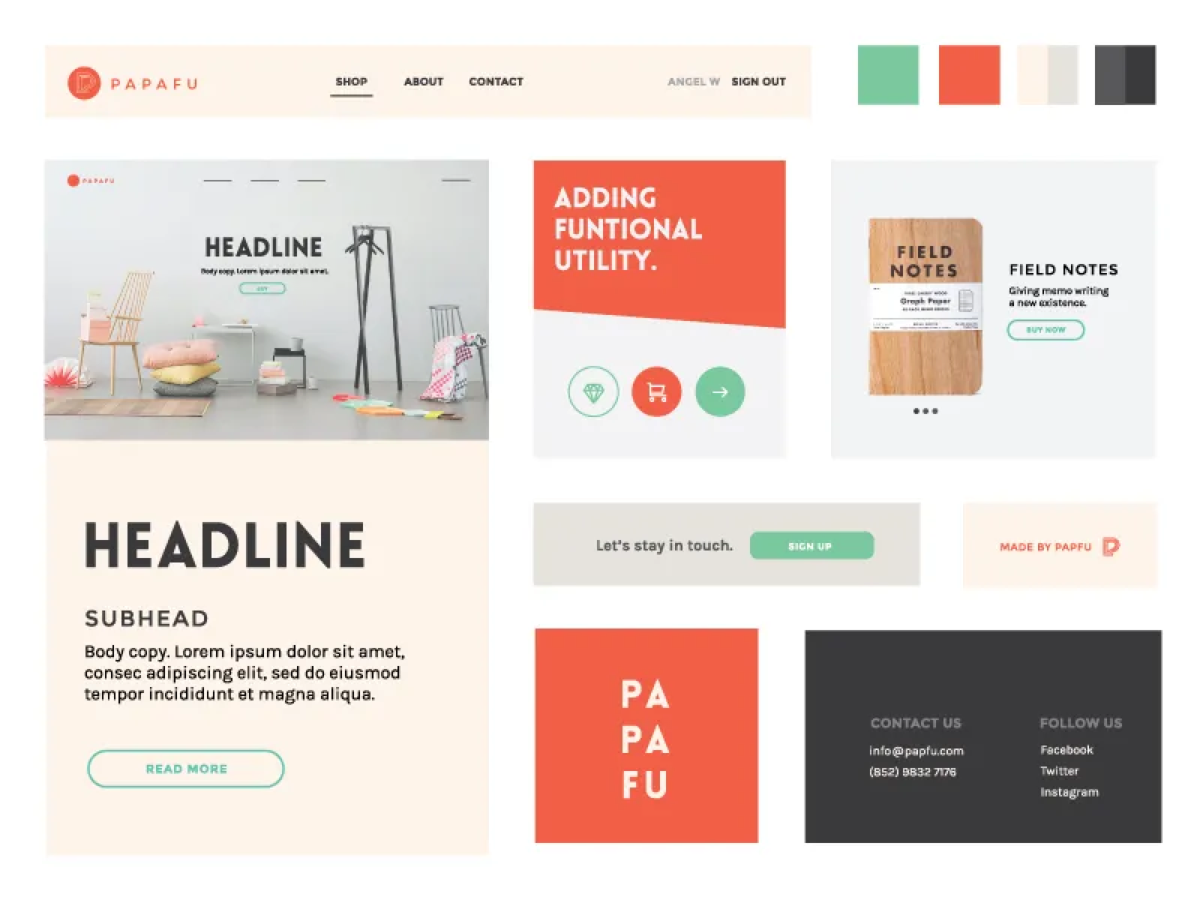
(3)文字
搜集与品牌或主题相关的文案,或者展示选用的某种特定的字体。

(4)纹理
设计中涉及到的纹理或图案都应该包含在情绪板上。

建立情绪板的步骤
当我们接到一个界面改版需求时,会考虑哪些点呢?大部分人都会重点关注美观度,但是这往往是不够的,我们既要把界面做得好看,也要做得科学。这次要说的情绪板,就可以帮助我们做出一个更加有理有据的界面设计。
那么情绪板到底如何使用呢?我们先来看看整体的操作流程:

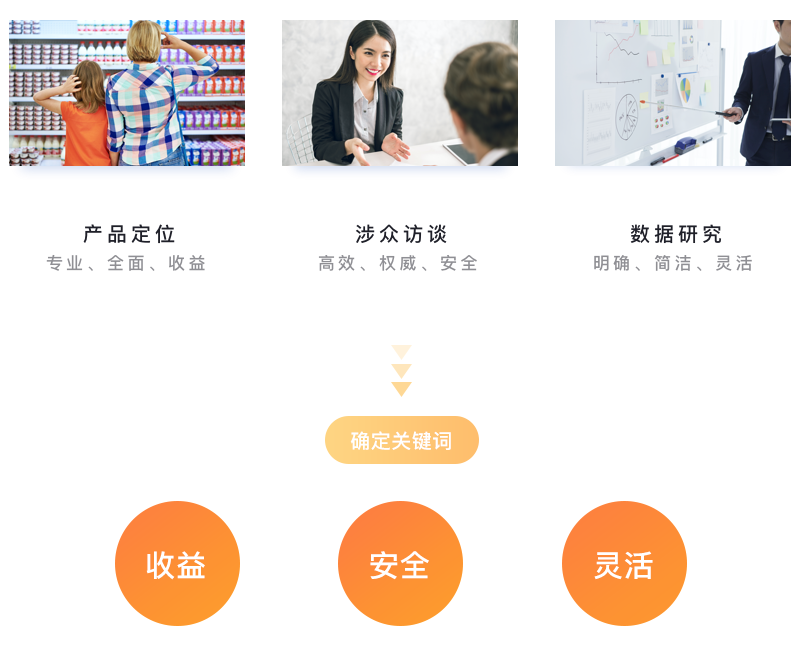
(1)确定原生关键词
通过产品定位、涉众访谈和以往的用户研究数据,可以获得大量的关键词,而这些关键词并不是都能用得上,我们需要筛选出既符合产品定位又能达到用户心理预期的。比如我们要做一个金融产品,最终可以提取3个基础关键词:收益、安全、灵活。
注意要点:基础关键词一般在3-5个之间,同时原生关键词,一定要抽象化,不能过于具体。(例如:咖啡就是个具体名次,脑海中一下子就能联想出该物体)

(2)确定衍生关键词
由于第一步的原生关键词大多都比较抽象,因此需要对其进行发散和联想。从而需要更多具体关键词,这样我们后面才能更容易找到相应的图片,具体关键词一般都是具体的物体。为了更科学地找图,第一步确定3-5个原生关键词,第二步在每个原生关键词下拓展3个衍生关键词。

(3)搜集图片素材
关键词确定好后,我们终于可以在图库中,使用关键词进行图片的搜集了。这时候如果图片太多,不但会增加我们搜图的工作量,后期也不方便用户进行筛选,如果图片太多,则可能搜到的图片重复率太高,导致得出的结论不够准确。所以一般来说1个关键词对应搜3-5张图片就足够了。

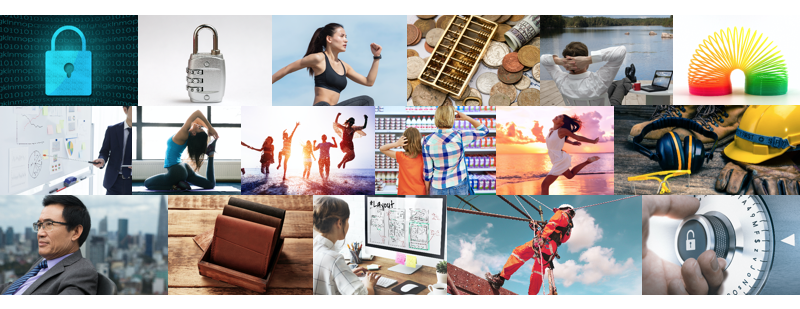
(4)创建图片库式的情绪板
搜集好图片后,可以先在部门内部筛选一次,再将挑选出来的图片打乱并依次排列,邀请目标用户进行再次挑选,下图为一部分图片:

在挑选图片的过程中,我们需要问产品或者客户2个问题:
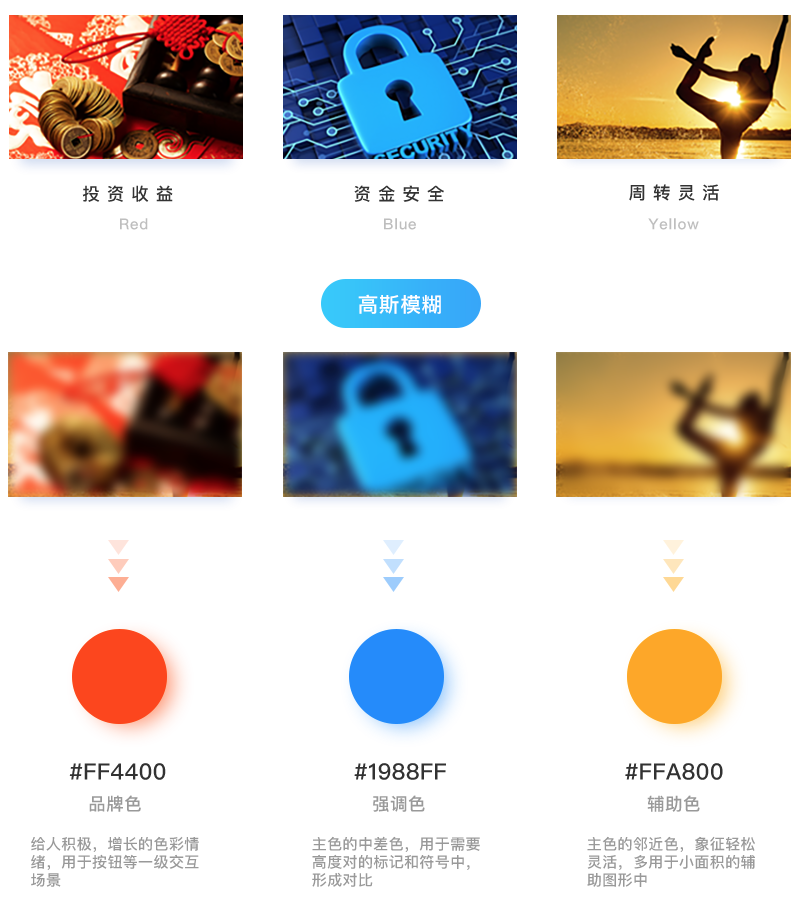
分别选择最能代表“投资收益”、“资金安全”、“周转灵活”的几张图片。
为什么选择了这张图片?图片的哪个元素让你觉得有安全的感觉?
问题1:是为了挑选出最终能代表关键词的图片;
问题2:是为了能让我们了解用户选择图片的原因,挖掘出用户的心理情绪,从而了解到用户的视觉偏好,而这2个点都可以为我们后面做视觉设计做好铺垫,如下图:
经过这样一轮分析,我们选择的任何一个颜色,都将会有理有据,具备科学度。

情绪板的应用
(1)情绪板在彩色化卡片的运用
彩色化卡片,是一个非常常见的功能入口,拥有各类颜色,但问题是:我们如何行之有效地提升细节感?
经过之前情绪板的铺垫,彩色化版块在设计时应该做到了色彩属性与业务属性相连接,才能与用户的认知匹配。比如稳健投资的业务属性是稳定,而蓝色的色彩属性也有安全、稳定的意思,那么就做到了图标色彩的选取连接业务属性。

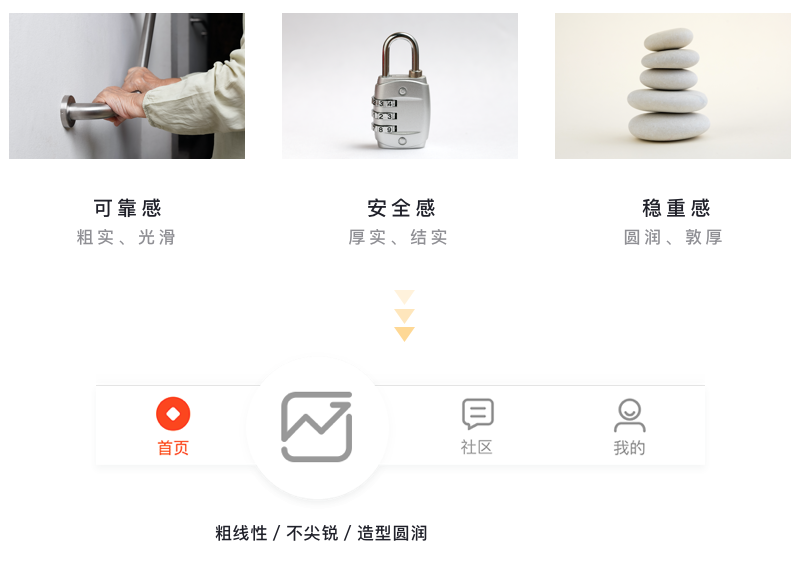
(2)情绪板在图标风格上的运用
根据用户画像可以发现用户在投资过程中容易出现紧张不安的心理情绪,大多数用户都倾向寻求一个“靠谱”的平台。
且通过之前情绪板的调研发现,用户觉得一个图片能给他安全感,除了颜色之外,坚固圆润的造型,同样也能传递安全的感受。因此在图标设计中采用圆角而非直角的设计细节也是为了缓和用户情绪,表达一种稳重和安全感。如Tab栏图标和列表流图标,都采用较为圆胖的圆角设计。

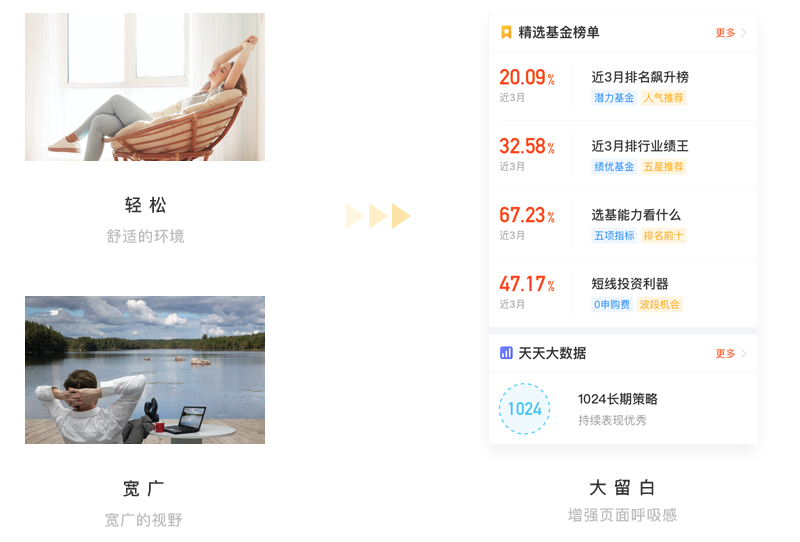
(3)情绪板在界面呼吸感的运用
同样的,界面风格采用大留白的设计来增加页面的呼吸感,也是了缓解用户紧张不安的心理情绪。
什么样的图片能给用户带来安全?探索图片本质,我们同样能运用至界面设计,这就是情绪板的多样性。

以上就是我所理解的情绪版的应用。