一个进度条优化的例子
功能很简单:实现一个类似抖音视频下放的播放进度条, 进度条随着视频的长度而进行增长,视频暂停,进度条的动画也会随之暂停
接下来看看大部分人是怎么写的,为什么说思路和性能不好。 以react为例
主要实现功能:
- 支持播放、暂停、重播
- 播放结束后,播放次数+1,并重新开始播放
不推荐的写法
组件部分
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| import { useState } from 'react'
import './index.css'
let timer = null
let totalTime = 3000
function App() {
const [progress, setProgress] = useState(0)
const [isPlay, setIsPlay] = useState(false)
const handlerProgress = pre => {
if(pre < 100) return pre + 1;
else {
alert('播放结束')
return 0
}
}
const handleVideo = () => {
setIsPlay(!isPlay)
isPlay
? clearInterval(timer)
: timer = setInterval(() => setProgress(handlerProgress), totalTime / 100)
}
const replay = () => {
setIsPlay(true)
if(timer) clearInterval(timer);
setProgress(0)
timer = setInterval(() => setProgress(handlerProgress), totalTime / 100)
}
return (
<div id="root">
<button onClick={handleVideo}>{ isPlay ? '暂停' : '播放' }</button>
<button onClick={replay}>重播</button>
<div className="container">
<div className="progress" style={{ width: `${progress}%` }}/>
</div>
</div>
)
}
|
样式部分
1
2
3
4
5
6
7
8
9
10
11
| .container {
height: 10px;
border-radius: 5px;
border: 1px solid black;
}
.progress {
height: 100%;
width: 0;
background-color: red;
}
|
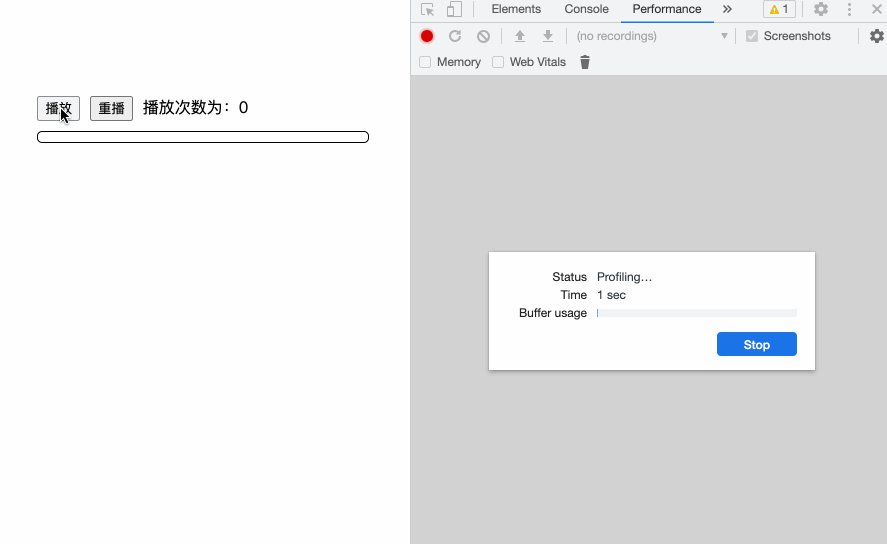
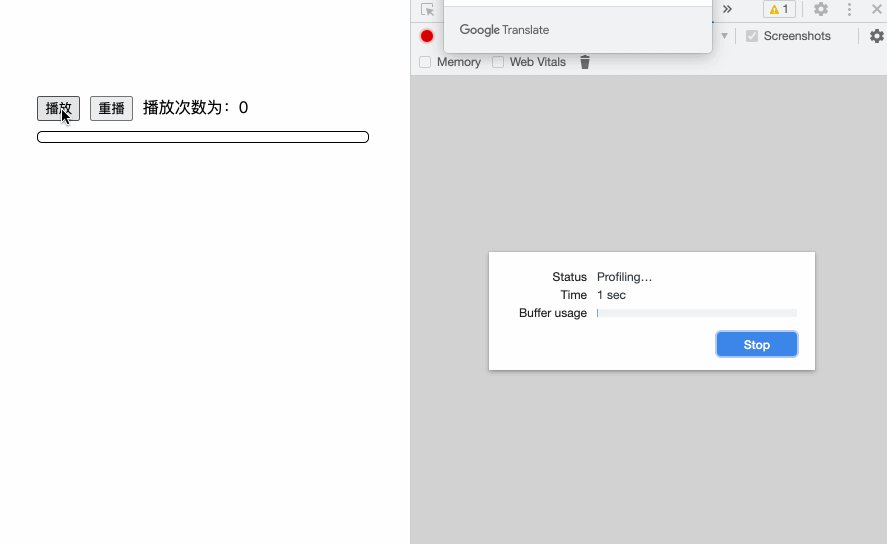
效果是这个样子的

为什么说这种写法不太好呢?因为我们是通过定时器来快速递增变量progress以此来实现进度增加的,变量每次改变都会驱动视图重新计算渲染,这必然是性能很差的。(有肉眼可见的小卡顿哦)
除此之外呢?其实还有一个造成卡顿的原因,你们不妨猜猜看。
推荐的写法
组件部分
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
import { useState } from 'react'
import './index.css'
let totalTime = 3000
function App() {
const [isPlay, setIsPlay] = useState(false)
const [count, setCount] = useState(0)
const [type, setType] = useState(0)
const handleVideo = () => setIsPlay(!isPlay);
const replay = () => {
setIsPlay(true)
setType(type ? 0 : 1)
}
const end = () => {
setCount(count + 1)
replay()
}
return (
<div id="root">
<button onClick={handleVideo}>{ isPlay ? '暂停' : '播放' }</button>
<button onClick={replay}>重播</button>
<span>{ `播放次数为:${count}` }</span>
<div className="container">
<div
className={`progress ${isPlay ? 'play' : 'pause'}`}
style={{
animationDuration: `${totalTime}ms`,
animationName: `${type ? 'replay' : 'play'}`
}}
onAnimationEnd={end}
/>
</div>
</div>
)
}
|
样式部分
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| @keyframes play {
to {
width: 100%;
}
}
@keyframes replay {
to {
width: 100%;
}
}
.container {
height: 10px;
border-radius: 5px;
border: 1px solid black;
}
.progress {
height: 100%;
width: 0;
background-color: red;
animation-timing-function: linear;
}
.progress.play {
animation-play-state: running;
}
.progress.pause {
animation-play-state: paused;
}
|
我们设置了两个@keyframes动画是为了在使进度条重新播放时可以做一个切换,即点击 “重播” 时,直接切换到另一个动画,就可以实现进度条从0开始递增
同时我们还设置了两个类名的样式,分别用于控制动画的播放和暂停
播放完成时,播放次数+1的功能可以通过事件animationend来监听即可
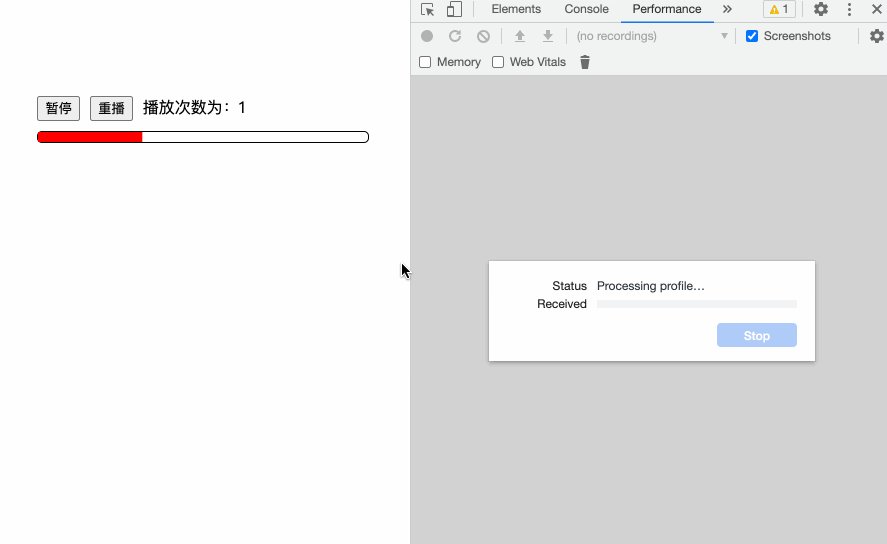
同样的,来看一下这套方案的效果图(跟前一套方案功能一模一样)

缺陷
第二种方案虽然性能很好,但是与第一种方案一样,存在另外一个隐藏的性能问题 >>>>
缺陷:这两种方案都会引发频繁的重排和重绘
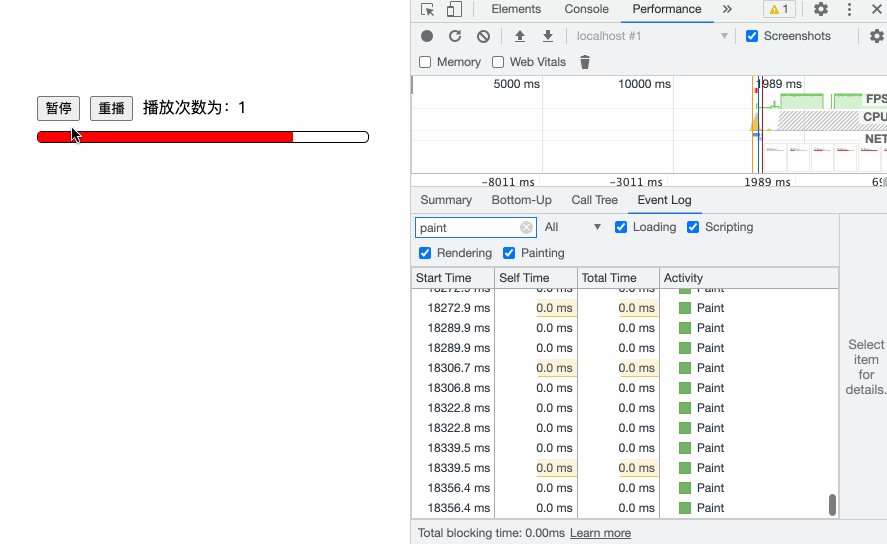
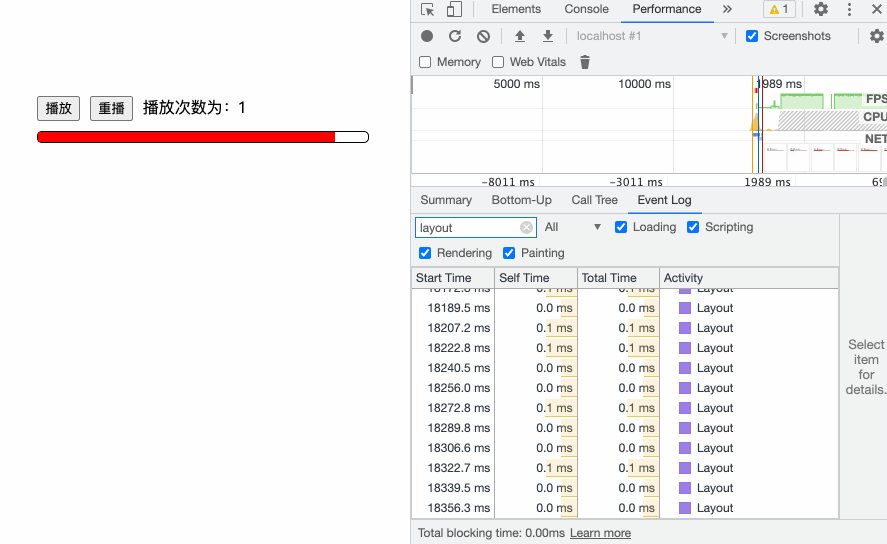
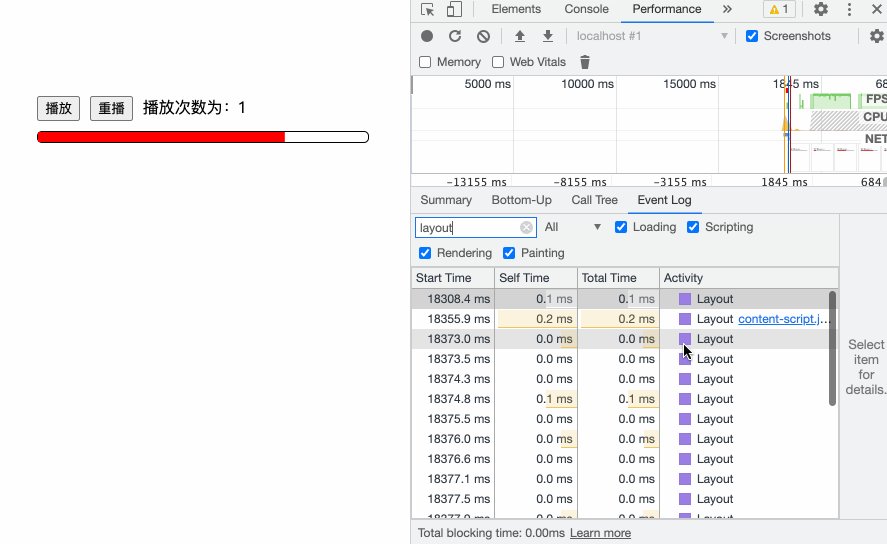
可以借助chrome devtools performance来验证一下页面的情况

- 小小的一个进度条触发了那么那么多次重排和重绘,那么它到底有什么影响呢?
简单回顾一下: 重排与重绘
所以知道了重排和重绘造成的严重问题后,我们马上对其进行分析优化
继续优化
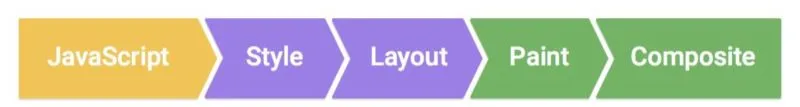
先看一个传统的图:

页面的渲染,大体上走的就是这5个流程。当然也有办法跳过中间某些步骤,例如避免Layout和Paint
再来回顾一下,引起重排和重绘的操作吧!
触发重排的因素:添加或删除可见的DOM元素、改变元素位置、元素的尺寸改变(包括:外边距、内边距、边框、高度等)、内容改变(如:文本改变或图片被另外一个不同尺寸的图片替代)、浏览器窗口尺寸的改变、通过display: none隐藏⼀个DOM节点等
触发重绘的因素:重排必定触发重绘(重要)、通过visibility: hidden隐藏⼀个DOM节点、修改元素背景色、修改字体颜色等
那么我们前面写的代码中到底是哪里触发了重排和重绘呢?简单检查一下,不难发现两种方案都是在不停改变元素的width,元素的宽度一改变必然会引起重排和重绘,更何况是超频繁的改变呢!
解决方案:启用GPU加速,避开重排和重绘的环节,将进度条单独提升到一个图层,即不影响其它元素
针对第二套方案来优化,我们只需要改css即可
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| @keyframes play {
0% {
transform: translateX(-50%) scaleX(0);
}
to {
transform: translateX(0) scaleX(1);
}
}
@keyframes replay {
0% {
transform: translateX(-50%) scaleX(0);
}
to {
transform: translateX(0) scaleX(1);
}
}
.container {
height: 10px;
border-radius: 5px;
border: 1px solid black;
}
.progress {
height: 100%;
width: 100%;
background-color: red;
will-change: transform;
animation-timing-function: linear;
}
.progress.play {
animation-play-state: running;
}
.progress.pause {
animation-play-state: paused;
}
|
这里简单解释一下translateX和scaleX的数值设置。设置进度条width: 100%,我们通过scaleX(0.5)将其缩放一半,可以发现进度条长度为容器的一半且居中,此时我们就需要通过translateX(-25%)将其向左平移到最左端,为什么是-25%呢?因为进度条占了容器的一半且居中,表明左右的留白正好分别是(100% - 50%) / 2 = 25%,所以也不难得知当初始状态scaleX(0)时,translateX的值为-(100% - 0%) / 2 = -50%
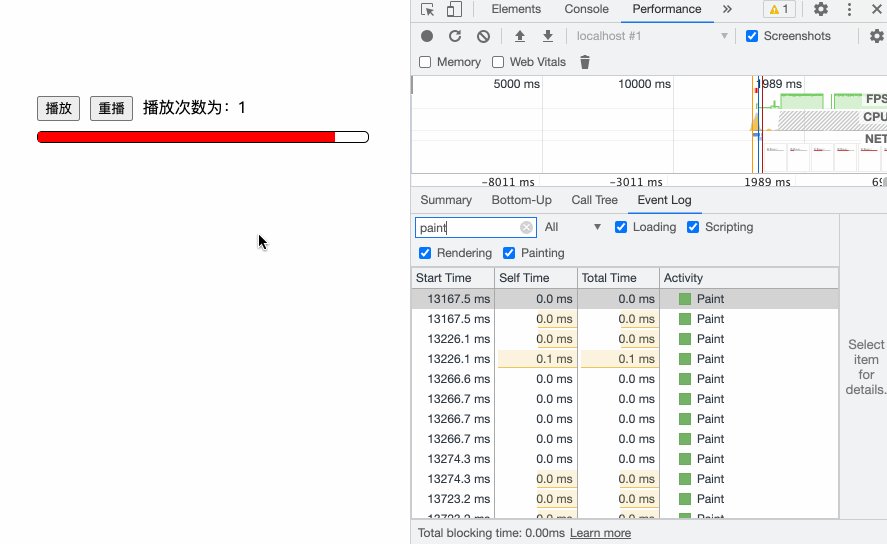
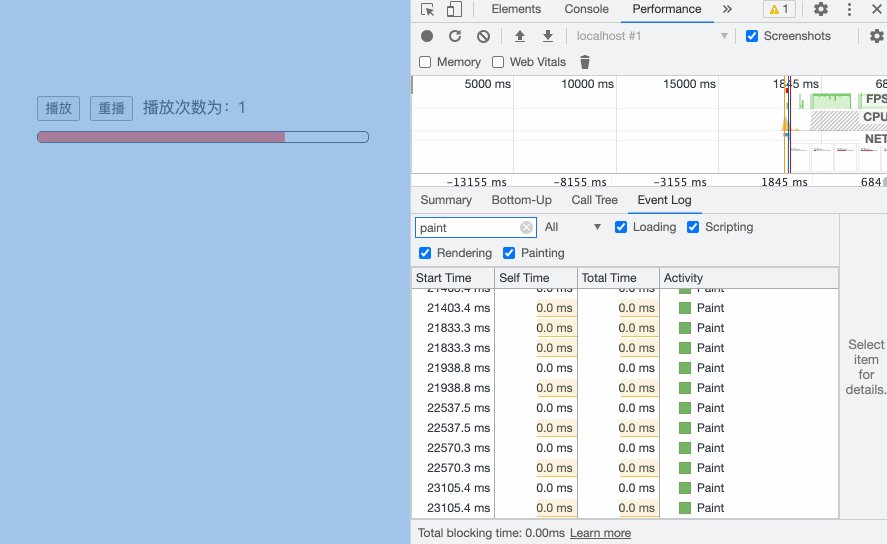
这么做了以后,我们再次用performance检验一下

可以很明显地看到页面重排重绘的次数减少了很多很多,剩余的基本都是页面最基本的重排和重绘了。
接下来给你们展示一下到底优化了多少性能
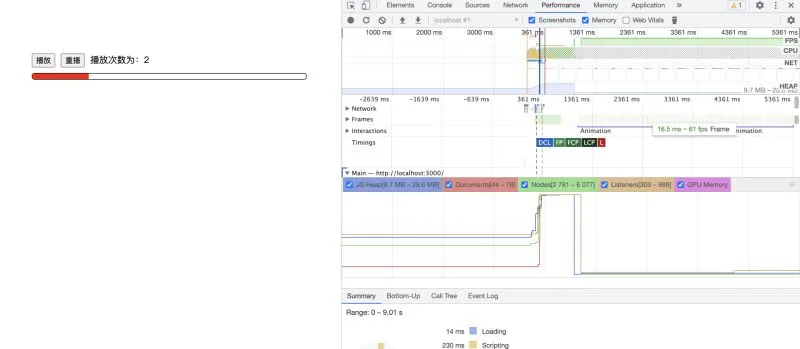
先用刚极致优化完的跑一下performance

看图中右侧,FPS基本是稳定在55 ~ 70之间
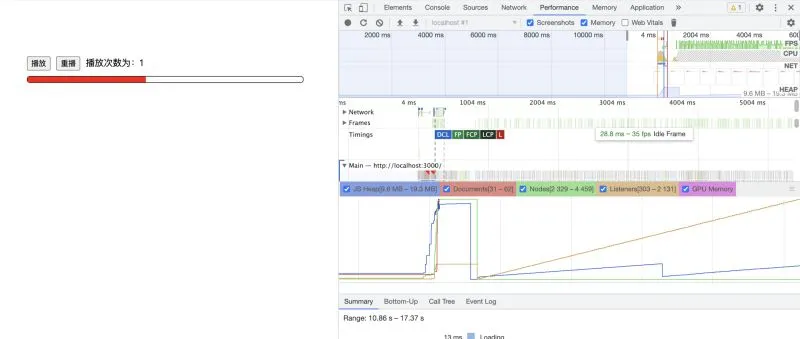
再来看看文章开头第一种方案的performance跑分

看图中右侧,FPS基本是稳定在32 ~ 50之间
可以很清楚得看到,优化前的FPS波动非常严重,即不够稳定,所以容易出现卡顿问题;而优化后的FPS的变化是不大的,整体变化趋势比较平,几乎是一直线
在这样一个极简页面中,我们优化后性能都大约提升了大约40% ~ 54%
那么如果在正常的项目中,考虑到页面的复杂性,我们优化后的方案既避免了页面反复得计算渲染,又避免了重绘回流,可想而知在那种情形下性能的提升应该是远不止40% ~ 54%的。
总结
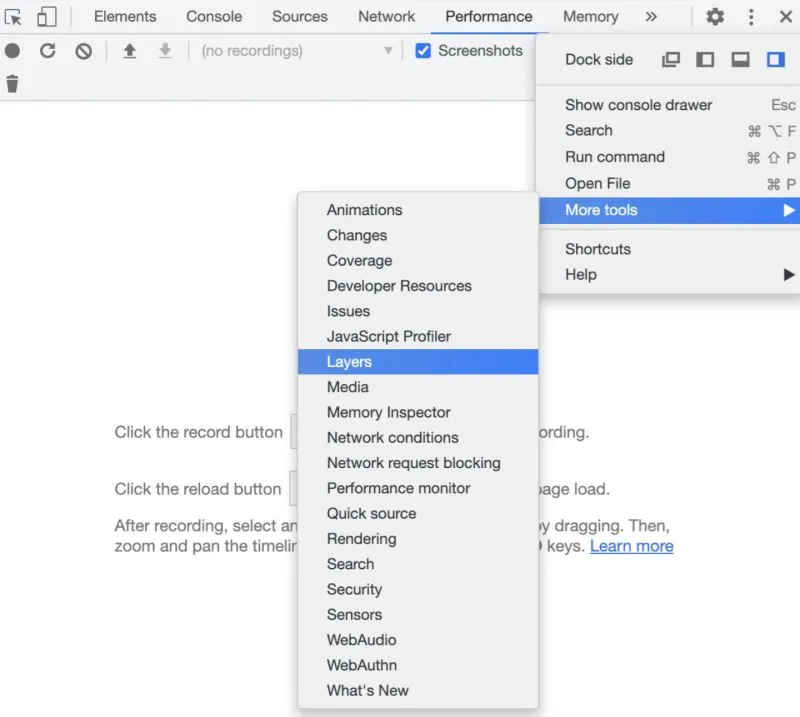
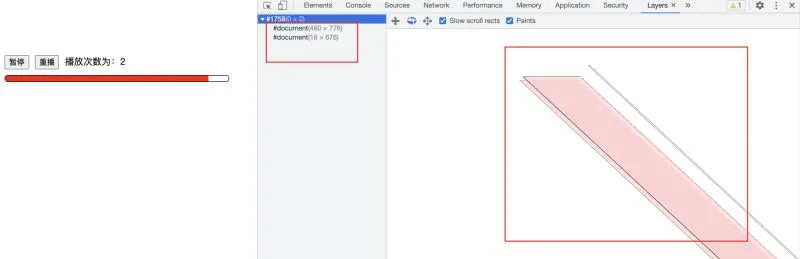
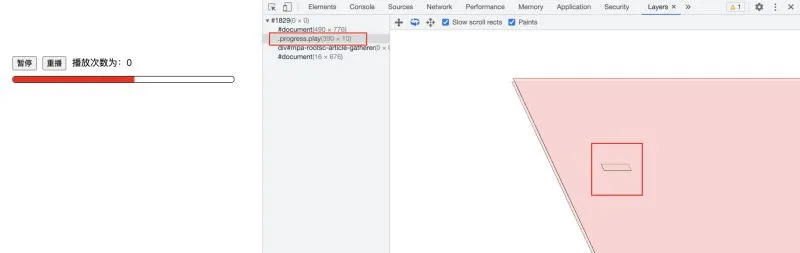
启用GPU加速会将元素提升到单独的一个图层中,我们可以通过chrome devtools layers来查看

这里就分别展示一下我们优化前和优化后的页面分层情况吧
「优化前」

很明显地看到,整个页面就只有document层,即进度条没有被分层出来
「优化后」

同样也很明显地可以看到,进度条被单独分出来一个图层了